APP SPECIAL HOME PAGE
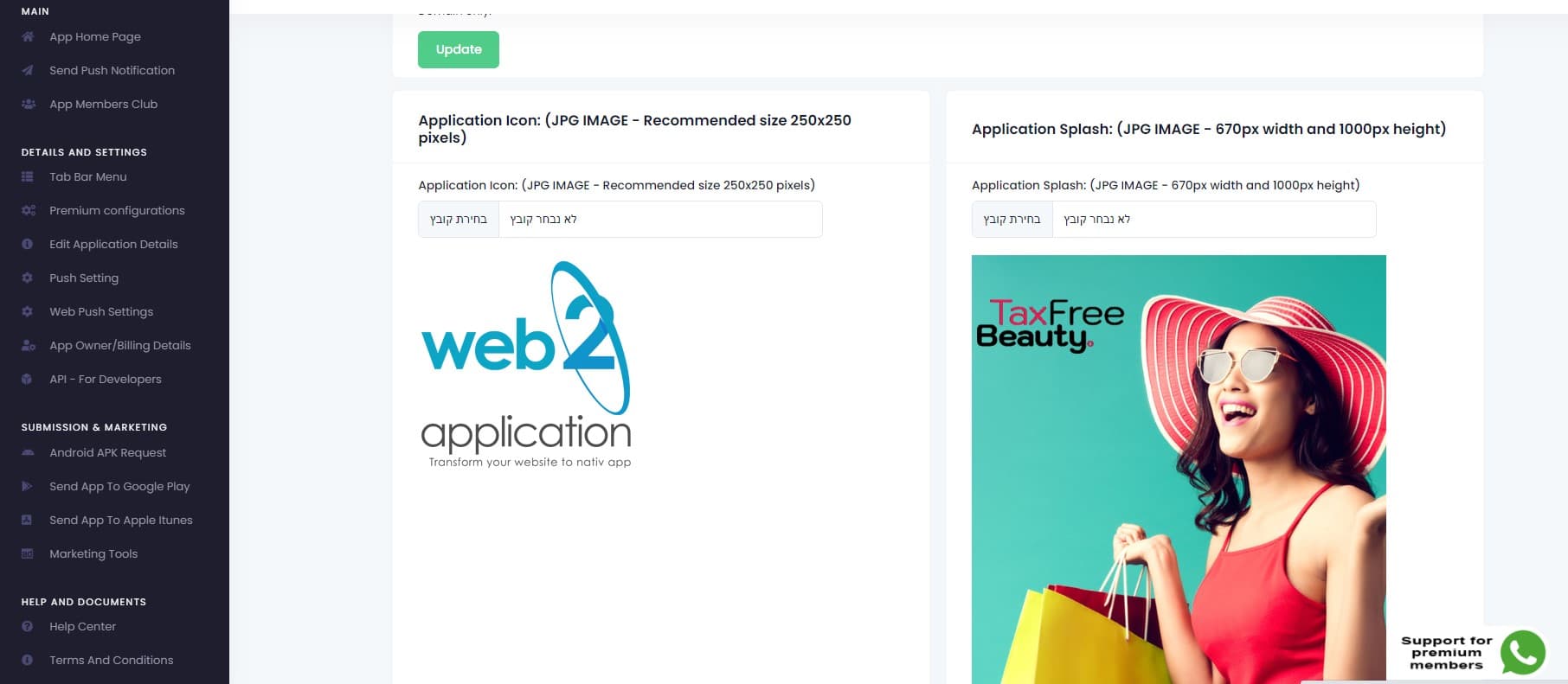
Lets say you like to have a special home page for the app. All you need to do it to create another page in your website, for example: app home page.
design this page as you like for mobile view and then just enter your “edit application details” in your app dashboard in our system and replace the application home page with the new page URL.

- NOTE: If you are using the tab bar change the first tab URL to the new home page URL. When you are using the tab bar, the app will open the first tab as the app home page.
SPECIAL TEMPLATE FOR THE APP THROW YOUR WEBSITE
For this explanation, we will use a WordPress website but you can do the same idea with every system or coding.
First, we need special pages on the website to apply the new template on them with a page builder like elementor. Those groups of pages are called “content-type” like posts, galleries and etc.
There is many ways and plugin to create custom content types and you can use any of them to create custom type like “app pages”.
Here is a sample explainer video found in youtube for you:
THIS IS ONLY ONE VIDEO, YOU CAN FIND MANY MORE ON YOUTUBE
After you have your app pages content type you can use elementor to set up a template with Header, Footer, and Body templates.
here is an explanation video from elementor:
If you don’t have elementor and you like to get it – click here
You will also need to create an app menu that will make the user navigate inside those content-type pages.
Those 3 components will make you an app that will look different form your website after your converted your website into app