The splash screen is the screen that the user sees until the app loads.
To get the advantage of this loading time you can change the splash screen from your app dashboard and next time the user will open the app, the new splash screen will be updated from the server and shown to the user.
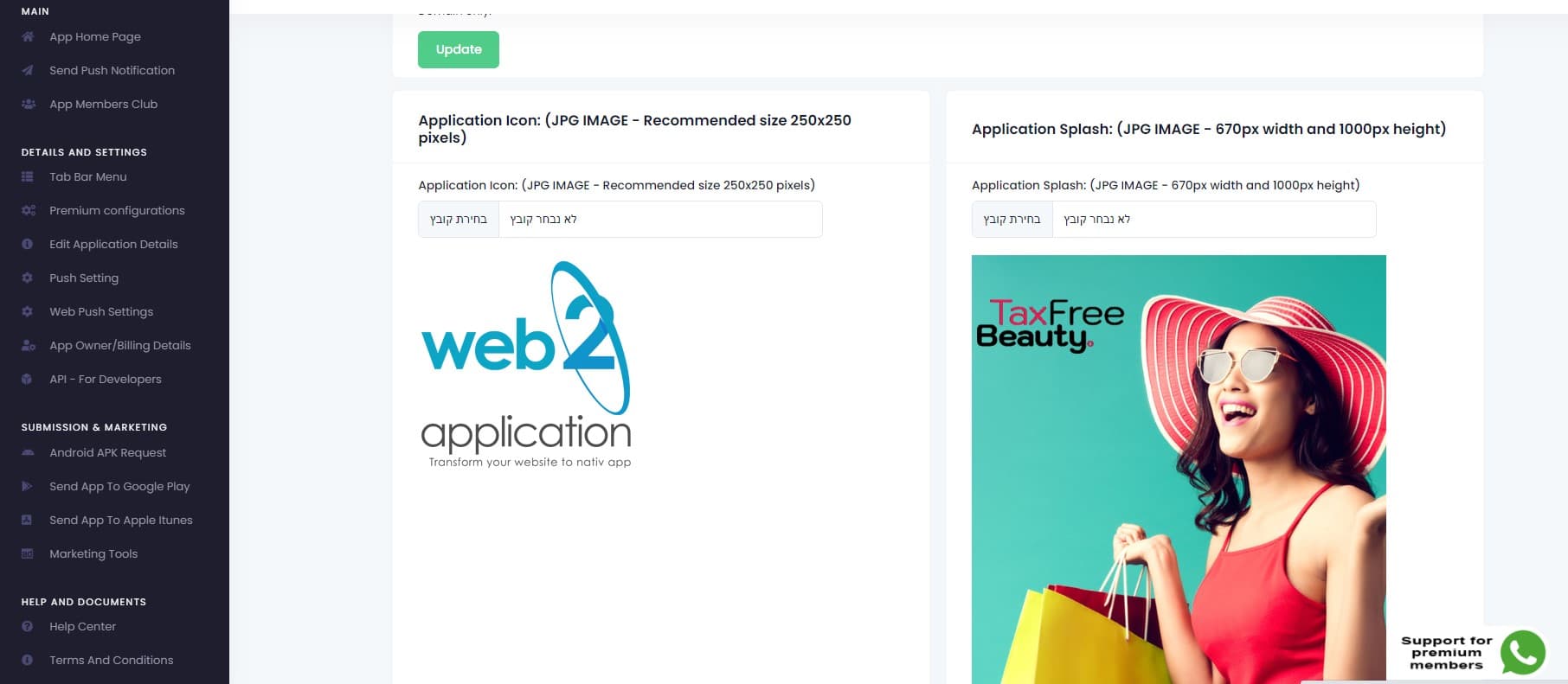
Please enter the “edit application details” screen:
On this screen, you will see the app details on the top. at the bottom, you will see your app icon and app splash.
Changing the icon:
The app icon is inside the app code. If you change the icon you should ask for new submissions for the stores and the apps need to be approved by Google and Apple.
It’s better to make sure the icon is right before submitting it to the stores.
Recommended image: JPG lightweight size: 250×250 pixels
changing the splash:
The splash screen can be changed by clicking the upload image button on the top of the splash image.
After you upload the new image you will be able to crop it to the right size. It’s very important to understand that on Android there are a lot of screen sizes and the splash will be trip to the height of the device responsively, which means that the edges on the right and left can be cut!
To avoid cutting important staff please leave padding to the right and the left of the splash image
Recommended image: JPG lightweight size: 670×1000 pixel