In questo tutorial vi spiegheremo come potete creare o aggiornare il vostro sito web WordPress in un’applicazione efficace e utile utilizzando il popolare editor di pagine di WordPress – ELEMENTOR.
Tutto ciò che serve per creare la vostra applicazione è:
1. Plugin Elementor – consigliamo di utilizzare la versione pro perché è importante avere aggiornamenti per il plugin elementor e la versione pro di elementor ha molte funzioni che possono aiutare a creare applicazioni iOS e Android sorprendenti.
È possibile acquistare la versione pro premendo QUI.
2. Aprite un account nella piattaforma web2application premendo QUI.
Prima di immergerci nella costruzione vera e propria, è importante capire alcuni punti quando si tratta di app store per iOS e Android e perché vale la pena di trasformare un sito web con un elementor in applicazioni.
In generale, con il nostro sistema è possibile trasformare qualsiasi sito web mobile-friendly in applicazioni, ma in pratica l’approvazione dell’applicazione può incontrare delle difficoltà perché Google e Apple vogliono che le applicazioni siano utili agli utenti e non semplici copie di siti web. (L’app store non è un cartellone pubblicitario).
Dopo tutto, chi scarica applicazioni sul proprio telefono sa già di cosa si tratta e non ha bisogno di pubblicità, ma di funzionalità o dati.
Ad esempio, non ha senso trasformare il sito web di un avvocato in un’app solo perché le persone possano scaricare l’app e vedere i servizi di quell’avvocato.
In una situazione del genere, è probabile che Google e Apple squalifichino l’applicazione. In Apple, questa sezione si chiama 4.2 – Progettazione – Funzionalità minima
Significa che non capiscono perché l’app debba essere approvata, qual è la differenza rispetto al sito e quali sono i vantaggi per gli utenti Apple.
Per questo motivo suggeriamo di utilizzare ELEMENTOR per creare un’app su Android e iOS.
In WordPress si possono facilmente duplicare e aprire nuove pagine e con l’aiuto di Elementor Pro si possono facilmente apportare modifiche, in modo che l’applicazione sia utile e diversa dal sito web generale.
Nel nostro caso di esempio dell’avvocato, è possibile aggiungere al sito un blog con una grande quantità di informazioni, creare una nuova pagina sul sito e utilizzare Elementor per aggiungere una ricerca, articoli recenti, ecc. al fine di creare una home page efficace. È anche possibile aggiungere un modulo speciale per la ricezione di documenti da parte di un cliente che ha bisogno di consulenza, aggiungere un’area chiusa per i clienti, ecc.
E ora potete iniziare a costruire la vostra applicazione. 🙂
Passo 1: progettare l’applicazione
Poiché vogliamo creare un’app che abbia un aspetto diverso da quello del nostro sito responsive, è necessario impostare le pagine e un menu speciale per l’app che verrà utilizzato e mostrato nell’app.
Per prima cosa, prendete un foglio e una penna e scrivete i nomi delle pagine dell’applicazione e una tabella dei menu. La pianificazione è la chiave per il successo di un’applicazione.
Passo 2: Installare i plugin
Installate Elementor Pro nel vostro sito WordPress.
Per prima cosa, è necessario installare il plugin gratuito elementor cercando “elementor” nella directory dei plugin di WordPress.
Installate il plugin Web2application nel vostro sito WordPress cercando. “Web2application” nella directory dei plugin di WordPress.
È possibile creare l’app senza installare il nostro plugin; non è un’installazione obbligatoria, ma il nostro plugin semplifica la gestione, l’invio di una notifica push, l’impostazione del deep linking, l’abilitazione della notifica web push sul vostro sito web e così via.
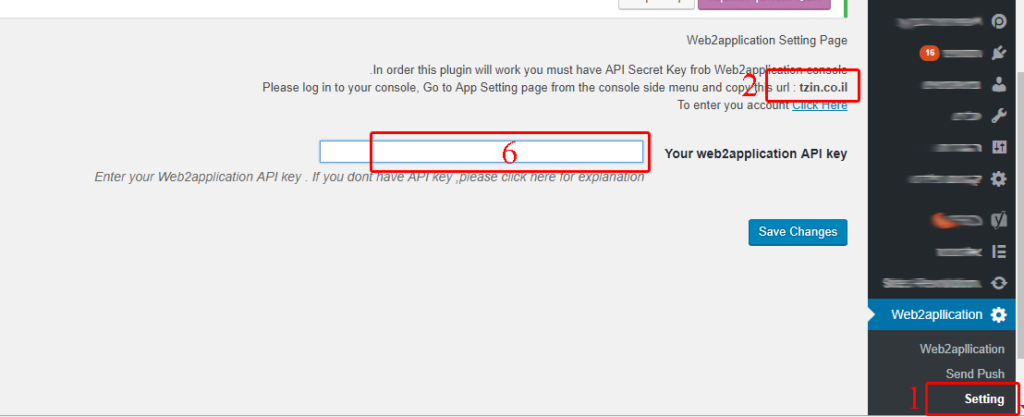
Se si installa il nostro plugin, è necessario inserire la chiave API dal nostro sistema nella pagina di impostazione.

Assicuratevi di non avere spazi bianchi nell’URL e quando copiate la chiave sul vostro sito web.


Fase 3: aprire le pagine dell’applicazione sul sito WordPress. (se non li avete)
Per aprire una pagina, cliccate sul menu principale della gestione del vostro sito WordPress su “Pagine” e poi sul pulsante “Nuova pagina” situato in alto.
Dopo aver fatto clic sul pulsante Nuova pagina, si verrà reindirizzati all’editor di modifica della pagina.
È sufficiente inserire il nome della pagina e premere “Pubblica”.
Dopo aver fatto clic su Pubblica, sarà disponibile il pulsante “Modifica con Elementor”.
Fase 4: Creare un menu dell’app
Per il menu sono disponibili 2 scelte che è possibile selezionare o utilizzare entrambe nella propria applicazione.
1. creare un menu speciale per le pagine dell’applicazione solo sul vostro sito web WordPress.
2. utilizzare il menu della barra delle schede del nostro sistema.
Come creare un menu app sul vostro sito WordPress:
Nel menu principale della gestione di WordPress, fare clic su “Aspetto” e poi su menu.
Si aprirà la schermata del menu, quindi fare clic su “Nuovo menu”.
Aggiungere le pagine dell’applicazione creata al menu e fare clic su “Salva”.
Per mostrare questo menu nelle pagine speciali, è necessario impostare il menu creato come menu delle pagine.
Fare clic su “Pagine” nella gestione di WordPress.
Quindi, selezionare o posizionarsi sulla pagina che si desidera modificare e fare clic su “modifica”.
Una volta aperta la schermata di modifica, scorrere fino alla sezione “Menu” e contrassegnare il menu creato come menu della pagina.
Premere “Pubblica” per salvare la pagina.
Ora è possibile fare clic sul pulsante Modifica di Elementor (pulsante blu) per modificare la pagina, ma consiglio di aggiornare tutte le pagine prima di iniziare a modificarle, per evitare di dimenticare di impostare un menu in una delle pagine.
Menu della barra delle schede inferiore di Web2application

È molto semplice aggiungere il menu a schede alle applicazioni.
Inserite la vostra dashboard dell’app nel nostro sistema e scegliete il “menu app” dal menu principale laterale.
Oppure, se avete installato il nostro plugin, inserite l’impostazione della barra delle schede nel plugin web2application.
In questa schermata vengono visualizzate tutte le opzioni di menu della barra delle schede che è possibile configurare e creare il menu perfetto per gli utenti:
1. Impostare i colori del menu. È possibile impostare lo sfondo del menu e i collegamenti al menu.
È sufficiente fare clic e selezionare il colore desiderato:
2. Direzione del menu.
A volte, in base alla lingua delle impostazioni del telefono, è necessario cambiare la direzione del menu da sinistra a destra a destra e sinistra.
Dopo aver aggiunto il menu, verificare che la direzione sia corretta. In caso contrario, cambiare direzione.
3. Attivate una scheda speciale per visualizzare la cronologia delle notifiche Push.
La speciale scheda della cronologia delle notifiche push consentirà ai vostri utenti di fare clic e vedere tutte le notifiche push inviate negli ultimi mesi, nel caso in cui le avessero perse.
È inoltre possibile personalizzare il nome della scheda in base alla propria lingua, modificando il titolo della scheda della cronologia push.
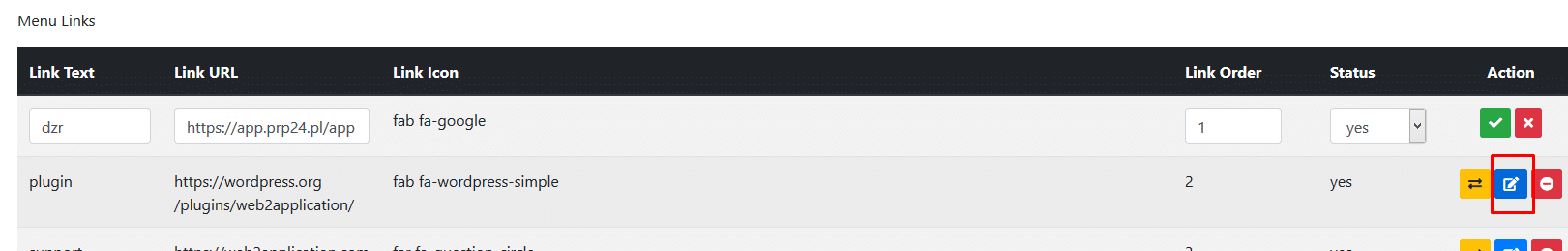
4. Aggiungete le schede al vostro menu.
Queste sono le schede del menu. Ogni scheda deve avere un link alla pagina o alla categoria corretta del vostro sito web, un’icona o un’immagine, un titolo della scheda e un numero che ne indichi la posizione nel menu.
Non utilizzare titoli lunghi perché lo spazio per le schede è ridotto.
5. Modifica il link e il nome della scheda.
Se si desidera modificare il nome della scheda, è possibile fare clic sul pulsante blu e modificare i dettagli della scheda.
Non dimenticate di fare clic sul pulsante verde per approvare le modifiche.
6. Impostare le icone o caricare un’immagine su qualsiasi scheda del menu.
Ogni scheda deve avere un’icona o un’immagine che si può caricare.
Per comodità abbiamo aggiunto una serie di icone che è possibile selezionare. È possibile selezionare dall’elenco o utilizzare la barra di ricerca per cercare l’icona desiderata.
Non è necessario inviare nuovamente l’applicazione a Google e Apple per aggiungere o rimuovere il menu della barra delle schede dall’applicazione o per apportare modifiche alle schede.
È tutto automatico nella vostra applicazione premium
Passo 5: modificare il contenuto delle pagine
Ora che abbiamo le pagine e i menu dell’applicazione, è possibile iniziare a creare l’applicazione con ELEMENTOR e modificare le pagine. Ogni pagina di modifica ha un pulsante blu per modificare la pagina con ELEMENTOR.
Per chi non conosce l’ELEMENTOR.
ELEMENTOR consente di modificare le pagine trascinando e rilasciando gli elementi dal menu di destra alle caselle della pagina.
È molto importante, una volta aggiunti gli elementi della pagina, verificare l’aspetto della pagina in modalità responsive. ELEMENTOR consente la visualizzazione reattiva della pagina web e la possibilità di modificare e organizzare le impostazioni reattive passando a una modalità reattiva.
Una volta che tutto è a posto, fare clic su Salva e passare alle pagine successive dell’applicazione.
WIDGET DI WEB2APPLICATION IN ELEMENTOR
A volte abbiamo già le pagine pronte e ci piace solo nascondere alcuni elementi come un pulsante per “scaricare la nostra app”. hanno già scaricato l’app… non c’è alcun motivo per cui debbano vedere questo pulsante.
Il plugin Web2application aggiunge a elementor un widget speciale che consente di nascondere gli elementi solo alle applicazioni. 🙂
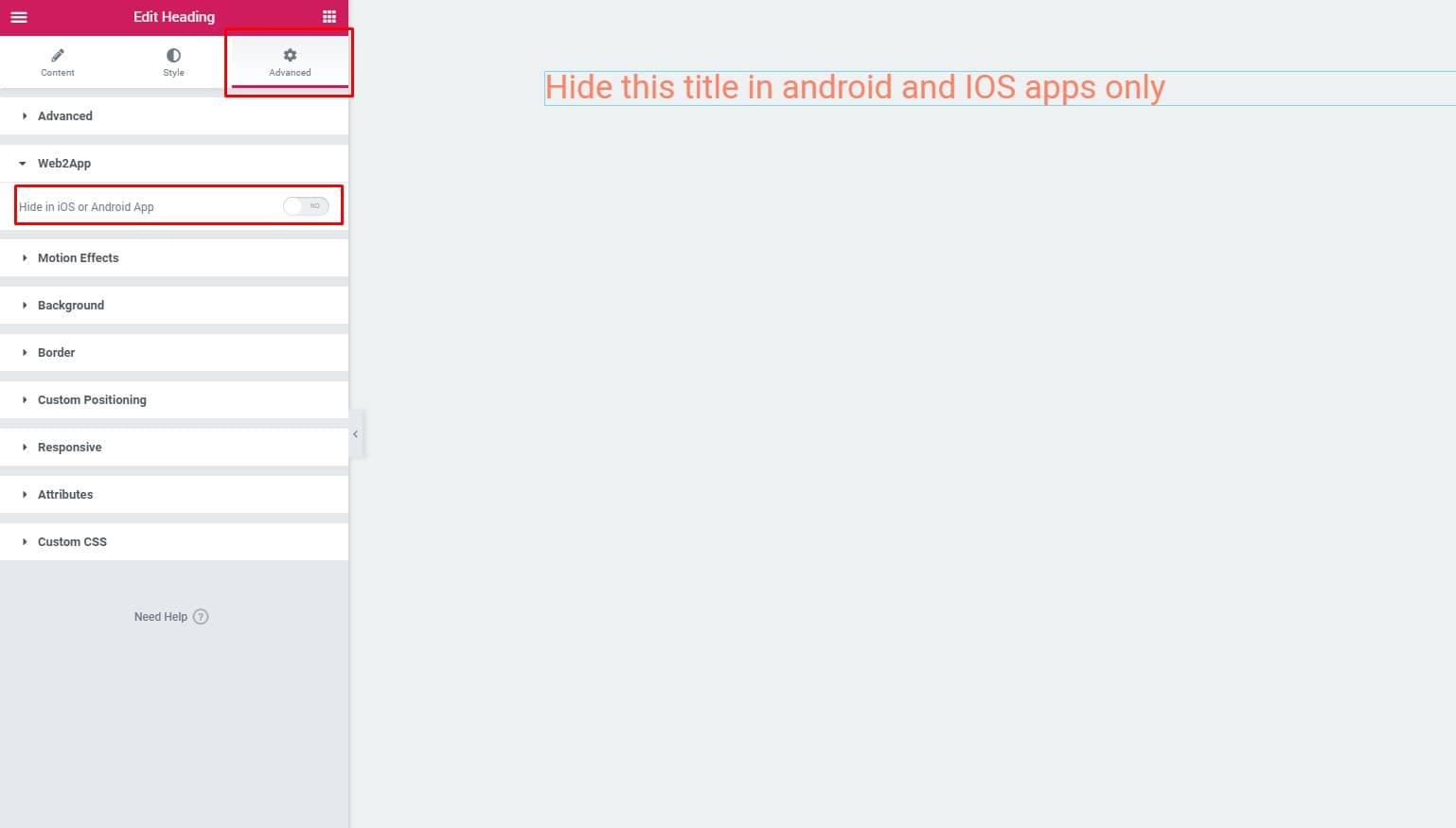
1. Andare alla pagina che si desidera modificare e modificarla con Elementor.
2. Selezionare l’elemento che si desidera rimuovere nell’applicazione per iPhone e Android.
3. Andare su Advanced> web2app e rimuovere l’elemento dalle applicazioni.
Ad esempio, non è necessario mostrare i link di download degli app store all’interno delle applicazioni, ma è necessario mostrarli sul proprio sito web:
Fase 6: Richiedere l’APK per verificare l’applicazione sui dispositivi Android.
Dopo aver impostato le pagine, i menu e così via, è il momento di verificare l’applicazione elementor sui dispositivi Android. È possibile farlo con un file chiamato APK che si può installare sui dispositivi Android e controllare.
Prima di inviare l’applicazione a Google Play e Apple Store, si consiglia di testarla su un dispositivo Android reale.
Per installare manualmente la vostra applicazione su un telefono Android, avete bisogno di un file chiamato APK.
Dopo averci richiesto il file APK, creeremo la vostra applicazione e vi invieremo un’e-mail con un link. (controllate che le nostre e-mail non finiscano nella cartella spam, se così fosse, vi preghiamo di deselezionare le nostre e-mail dalla cartella spam).
Dopo aver installato l’applicazione sul dispositivo Android, è necessario verificare che le notifiche push funzionino, il menu della barra delle schede e tutte le altre impostazioni siano corrette.
La maggior parte delle caratteristiche, ad eccezione dell’icona dell’applicazione, può essere modificata attraverso il sistema, compresa la schermata iniziale dell’applicazione; tutte le impostazioni si aggiornano automaticamente quando si chiude e si apre l’applicazione.
Per ottenere il file APK, seguite questi passaggi:
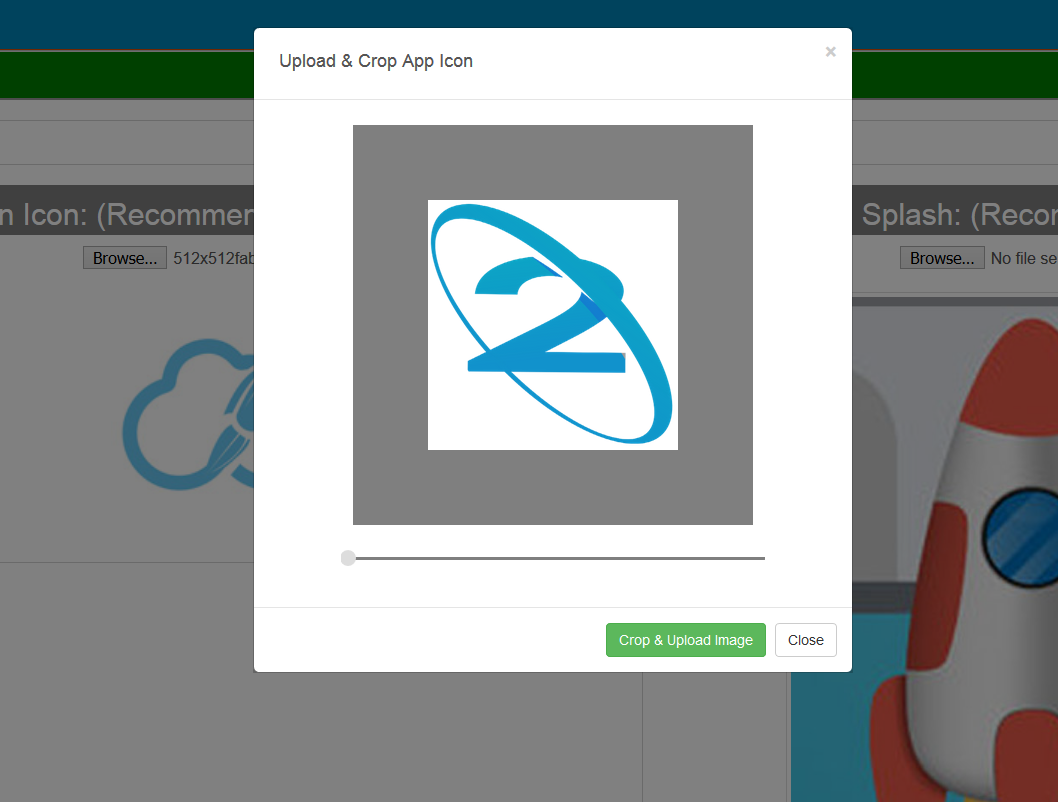
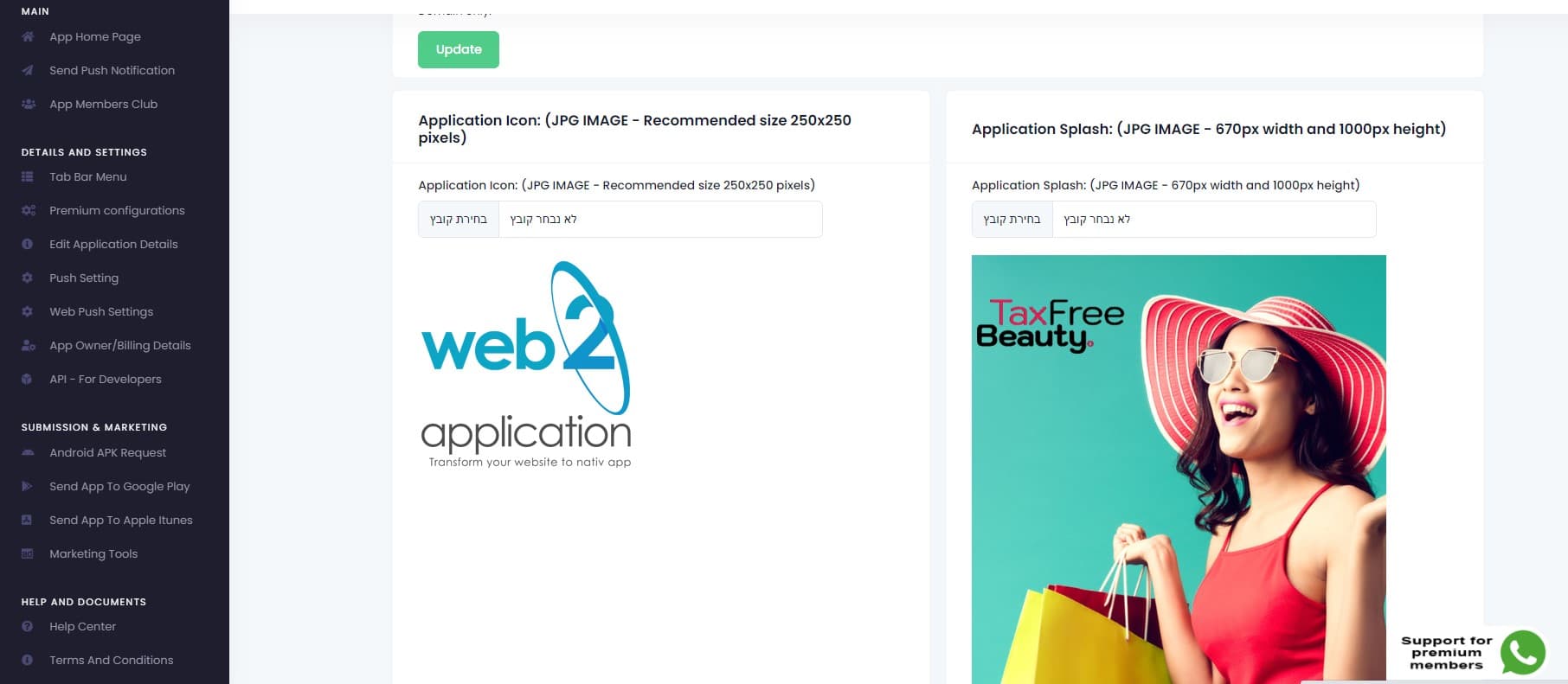
- Entrate nella dashboard dell’applicazione e andate su “Modifica dettagli applicazione”, quindi controllate l’icona e la schermata iniziale. (la schermata che viene caricata all’avvio dell’applicazione).
Si noti che non è necessario che l’icona sia rotonda o con angoli.
Il sistema crea icone per tutte le versioni di Android. - Se l’icona non ha un bell’aspetto o non è della dimensione giusta, è possibile caricare il file e ritagliarlo.
- Controllate di aver impostato la notifica push; se non avete seguito le istruzioni e non l’avete impostata correttamente, la notifica push non funzionerà.(Se siete un membro premium, contattate l’assistenza premium che imposterà la notifica push per voi).
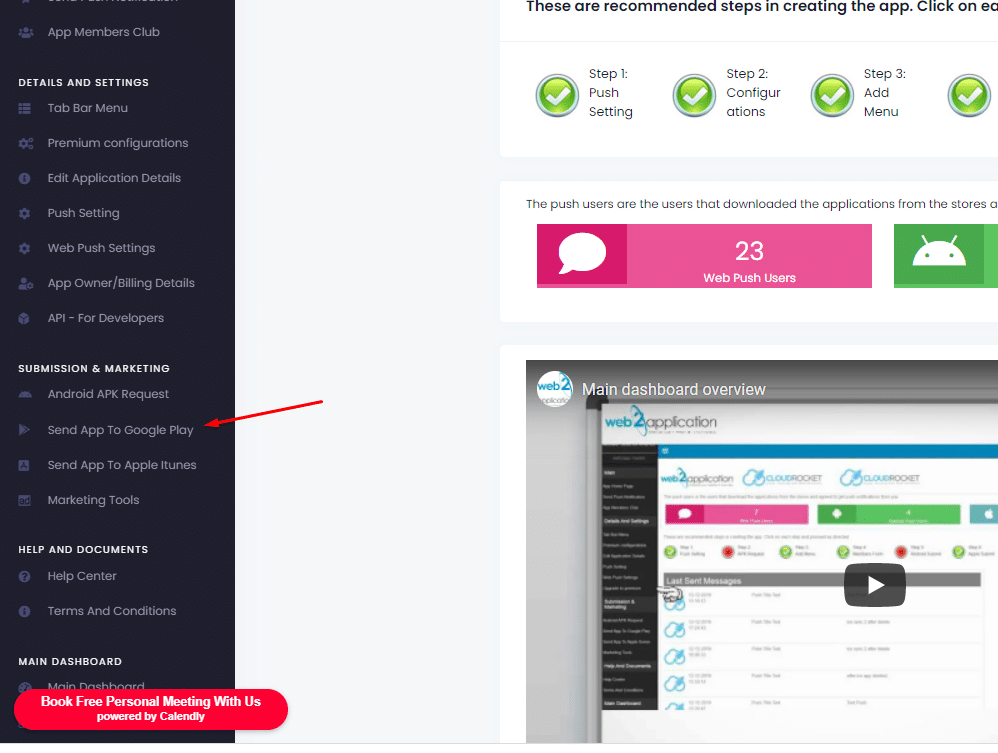
- Andate su “Richiesta APK Android”, rispondete alle domande e inviate.
- Dopo l’invio, ci vorranno fino a 72 ore per generare e inviare un link al file APK da parte nostra.(I membri Premium riceveranno il link A.S.A.P.)
- Quando si riceve il link via e-mail, scaricarlo sul telefono ed eseguirlo. La maggior parte dei telefoni richiede avvisi di sicurezza. è ok, quell’avviso è se si installa manualmente e non da google play store.
- Godetevi la vostra nuova applicazione e, quando è tutto a posto, siete pronti a chiedere di caricare la vostra applicazione su Google Play Store e Apple Store.
IMPORTANTE: secondo le linee guida di Google e Apple, è necessario disporre di un account sviluppatore su Google e Apple per poter pubblicare l’applicazione sullo store.
Vi aiuteremo ad aprire gli account e a caricare le vostre applicazioni sull’account del vostro sviluppatore.
Quindi, dovrete compilare tutti i dettagli della domanda nel vostro account e inviarli per la revisione.
Tutte le istruzioni e le informazioni sono all’interno del nostro sistema.