En este tutorial, le explicaremos cómo puede crear o actualizar su sitio web de WordPress a una aplicación eficaz y útil utilizando el popular editor de páginas de WordPress – ELEMENTOR.
Todo lo que necesitas para crear tu aplicación es:
1. Elementor plugin – aconsejamos usar la versión pro porque es importante tener actualizaciones para el plugin elementor y la versión elementor pro tiene un montón de funciones que pueden ayudar a hacer increíbles aplicaciones iOS y Android.
Puedes comprar la versión pro pulsando AQUÍ.
2.Abra una cuenta en la plataforma web2application pulsando AQUÍ.
Antes de sumergirnos en cómo construir realmente es importante entender algunos puntos cuando se trata de iOS y Android tiendas de aplicaciones y por qué vale la pena convertir un sitio web con un elementor en aplicaciones.
En general, es posible convertir cualquier sitio web apto para móviles en aplicaciones con nuestro sistema, pero en la práctica, la aprobación de la aplicación puede encontrar dificultades porque Google y Apple quieren que las aplicaciones sean útiles para los usuarios y no meras copias de sitios web. (Las tiendas de aplicaciones no son una valla publicitaria).
Al fin y al cabo, quien descarga aplicaciones en su teléfono ya sabe de qué se trata y no necesita publicidad, sino funcionalidad o datos.
Por ejemplo, no tiene sentido convertir la página web de un abogado en una aplicación solo para que la gente pueda descargarse la aplicación y ver los servicios de ese abogado.
En tal situación, lo más probable es que Google y Apple descalifiquen la aplicación. En Apple, esta sección llamada 4.2 – Diseño – Funcionalidad mínima
Esto significa que no entienden por qué es necesario aprobar la aplicación, cuál es la diferencia con el sitio web y cuál es el beneficio para los usuarios de Apple.
Por eso sugerimos utilizar ELEMENTOR para crear una aplicación en Android e iOS.
En WordPress, usted puede fácilmente duplicar y abrir nuevas páginas y con la ayuda de Elementor Pro, usted puede fácilmente hacer cambios, por lo que la aplicación será útil y diferente de la página web general.
En nuestro caso de ejemplo del abogado, se puede añadir un blog al sitio con una gran cantidad de información, crear una nueva página en el sitio, y el uso de Elementor para añadir una búsqueda, artículos recientes, etc con el fin de crear una página de inicio eficaz. También es posible añadir un formulario especial para recibir documentos de un cliente que necesita asesoramiento, añadir un área cerrada para clientes, etc. (requiere más plugs aparte de Elementor).
Y ya puedes empezar a crear tu aplicación. 🙂
Paso 1: Diseñe su aplicación
Dado que queremos crear una aplicación con un aspecto diferente al de nuestro sitio responsivo, es necesario configurar páginas y un menú de aplicación especial que se utilizará y mostrará la aplicación.
En primer lugar, coja una hoja y un bolígrafo y anote los nombres de las páginas de la aplicación y un cuadro de menús. La planificación es la clave del éxito de una aplicación.
Paso 2: Instalar plugins
Instala Elementor Pro en tu sitio web WordPress.
En primer lugar, debe instalar el plugin gratuito elementor buscando “elementor” en el directorio de plugins de WordPress.
Instale el plugin Web2application en su sitio web WordPress buscando. “Web2application” en el directorio de plugins de WordPress.
Usted puede crear la aplicación sin necesidad de instalar nuestro plugin, esto no es una instalación obligatoria, pero nuestro plugin hará las cosas más fáciles de manejar, enviar una notificación push, establecer enlaces profundos, habilitar la notificación web push en su sitio web y etc.
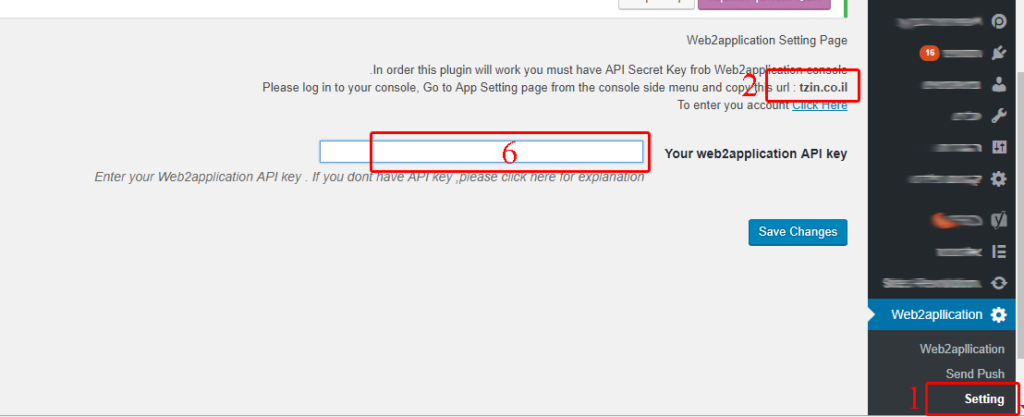
Si instalas nuestro plugin tendrás que introducir la clave API de nuestro sistema en la página de configuración .

Por favor, asegúrese de que no hay espacios en blanco en la URL y cuando se copia la clave a su sitio web.


Paso 3: Abra las páginas de su aplicación en su sitio WordPress. (si no los tiene)
Para abrir una página haga clic en el menú principal de gestión de su sitio WordPress en “Páginas” y luego en el botón “Nueva página” situado más arriba.
Después de hacer clic en el botón de nueva página, será redirigido al editor de páginas.
Sólo tienes que introducir el nombre de la página y darle a publicar.
Después de hacer clic en publicar tendrás un botón “Editar con Elementor”.
Paso 4: Crear un menú de aplicación
Para el menú tienes 2 opciones que puedes seleccionar o utilizar ambas en tu aplicación.
1. crear un menú especial para las páginas de la aplicación sólo en su sitio web de WordPress.
2. utilice el menú de la barra de pestañas de nuestro sistema.
Cómo crear un menú de aplicaciones en su sitio WordPress:
En el menú principal de su gestión de WordPress, haga clic en “Apariencia” y luego en menús.
Se abrirá la pantalla de menús y haga clic en “Nuevo menú”.
Añade las páginas de la aplicación que has creado al menú y haz clic en “Guardar”.
Para mostrar este menú en páginas especiales necesitas Establecer el menú que creaste como el menú de las páginas
Haga clic en “Páginas” en la gestión de WordPress.
A continuación, seleccione o sitúese en la página que desea editar y haga clic en “editar”.
Una vez que se abra la pantalla de edición, desplácese hasta la sección “Menús” y marque el menú que ha creado como menú de la página.
Pulse “Publicar” para guardar la página.
Ahora puede hacer clic en el botón Editar con Elementor (Botón Azul) para editar la página, pero, recomiendo actualizar todas las páginas antes de empezar a editar las páginas para evitar la situación que se olvidó de establecer un menú en una de las páginas.
Menú inferior de la barra de pestañas de Web2application

Es muy fácil añadir el menú de pestañas a tus aplicaciones.
Entra en el panel de control de tu aplicación en nuestro sistema y elige el “menú de aplicaciones” en el menú principal lateral.
O si ha instalado nuestro plugin, introduzca la configuración de la barra de pestañas en el plugin web2application.
En esta pantalla verás todas las opciones de menú de la barra de pestañas que puedes configurar y crear tu menú perfecto para tus usuarios:
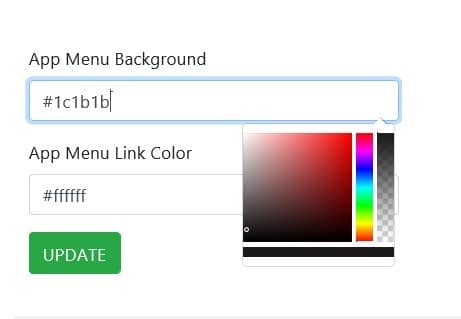
1. Establezca los colores del menú. Puede configurar el fondo del menú y los enlaces del menú.
Sólo tienes que hacer clic y seleccionar el color que desees:
2. Dirección del menú.
A veces, según el idioma de los ajustes del teléfono, es necesario cambiar la dirección del menú de izquierda a derecha o de derecha a izquierda.
Después de añadir el menú, comprueba que la dirección está bien. Si no, cambia la dirección.
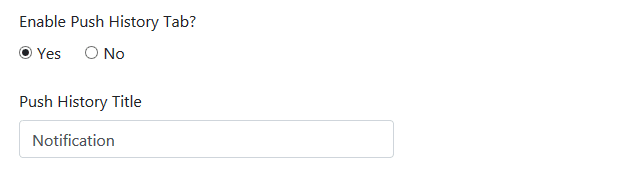
3. Activa una pestaña especial para mostrar tu historial de notificaciones Push.
La pestaña especial de historial de notificaciones push permitirá a tus usuarios hacer clic y ver todas las notificaciones push que has enviado durante los últimos meses en caso de que se pierdan.
También puedes personalizar el nombre de la pestaña a tu propio idioma cambiando el título de la pestaña del historial push.
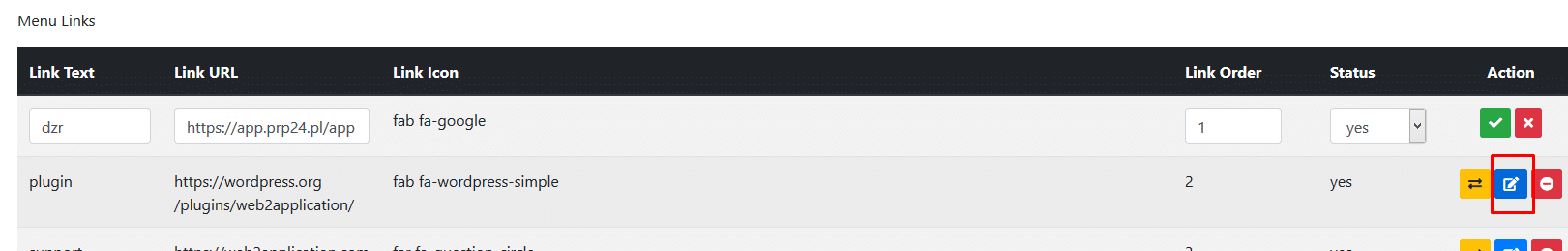
4. Añade pestañas a tu menú.
Esas son las pestañas de tu menú. Cada pestaña debe tener un enlace a la página o categoría correcta de su sitio web, un icono o imagen, un título para la pestaña y un número para su ubicación en el menú.
Por favor, no uses títulos largos porque el espacio de tabulación es pequeño.
5. Editar enlace y nombre de pestaña.
Si desea editar el nombre de la pestaña, puede hacer clic en el botón azul y editar los detalles de la pestaña.
No olvide hacer clic en el botón verde para aprobar los cambios.
6. Establece iconos o sube una imagen a cualquier pestaña del menú.
Cada pestaña debe tener un icono o una imagen que puedas subir.
Para su comodidad hemos añadido para usted un montón de iconos que puede seleccionar, Puede seleccionar de la lista o utilizar la barra de búsqueda para buscar su icono.
Tenga en cuenta que no es necesario volver a enviar la aplicación a google y apple para añadir o eliminar el menú de la barra de pestañas de su aplicación o realizar cambios en las pestañas.
Todo es automático en su aplicación Premium
Paso 5: Editar el contenido de las páginas
Ahora que tenemos las páginas y menús de la app, puedes empezar a crear la app usando ELEMENTOR y editar las páginas. Cada edición de página tiene un botón azul para editar la página con ELEMENTOR.
Para quien no conozca el ELEMENTOR.
ELEMENTOR te permite editar páginas arrastrando y soltando elementos desde el menú de la derecha a las casillas de la página.
Es muy importante, una vez que hayas añadido los elementos de tu página, comprobar cómo se ve la página en modo responsive. ELEMENTOR permite la visualización responsive de tu página web y la posibilidad de editar y organizar los ajustes responsive cambiando a un modo responsive.
Una vez que todo esté bien, haz clic en Guardar y pasa a las siguientes páginas de la aplicación.
WIDGET COOL DE WEB2APPLICATION EN ELEMENTOR
Algunas veces ya tenemos las páginas listas y sólo queremos ocultar algunos elementos como un botón para “descargar nuestra app”. ya se han descargado la aplicación… no hay razón para que necesiten ver este botón.
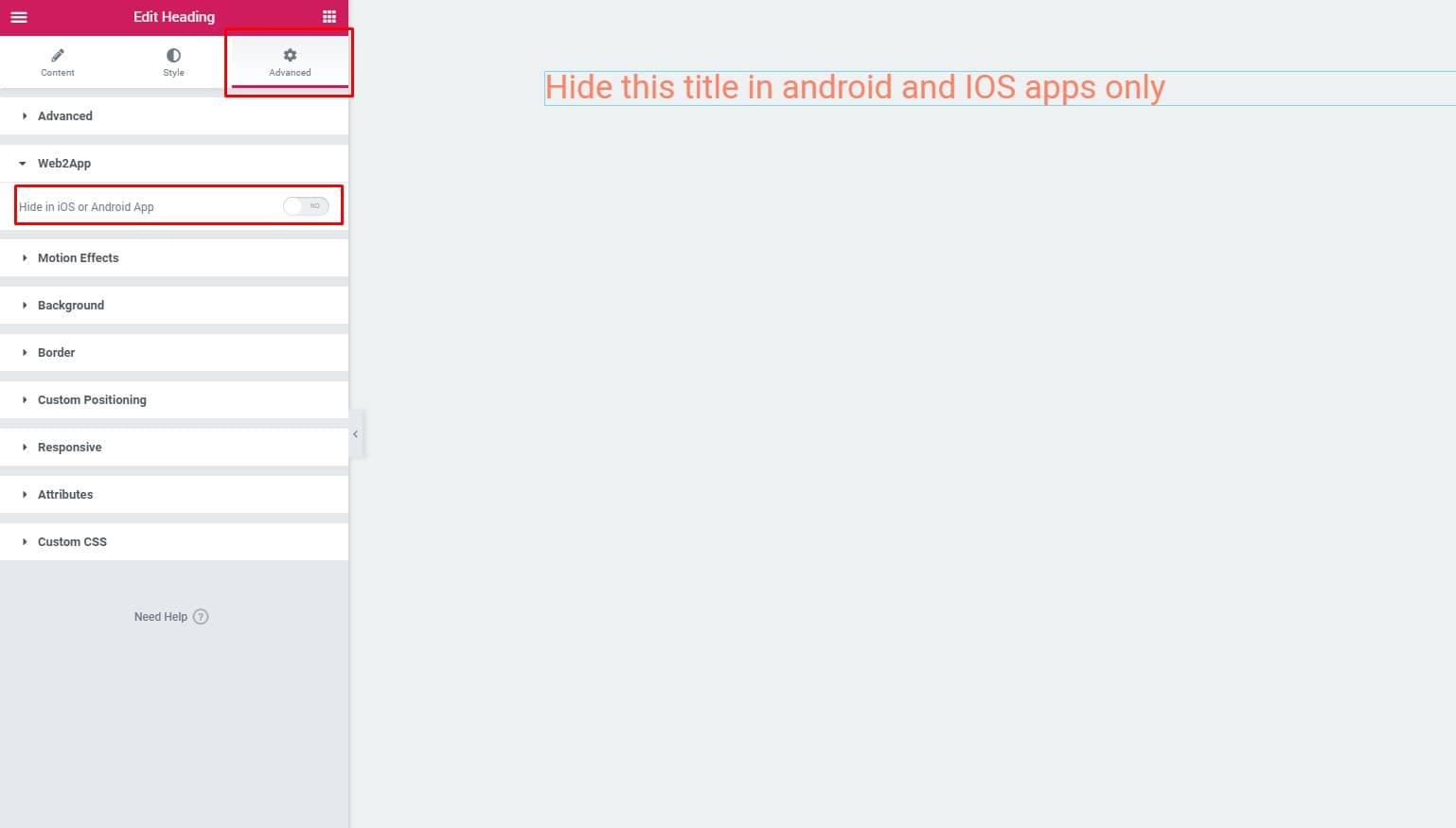
El plugin Web2application añade un widget especial a elementor que te permitirá ocultar elementos sólo en tus aplicaciones. 🙂
1. Ve a la página que quieres modificar y edítala con Elementor.
2. Seleccione el elemento que desea eliminar en su aplicación para iPhone y Android.
3. Vaya a Avanzado> web2app y elimine el elemento de las aplicaciones.
Por ejemplo, no es necesario mostrar los enlaces de descarga de las tiendas de aplicaciones dentro de las aplicaciones, pero sí en su sitio web:
Paso 6: Pida el APK para comprobar su aplicación en dispositivos Android.
Después de configurar las páginas, los menús, etc. es el momento de comprobar tu aplicación elementor en dispositivos android. Se puede hacer con un archivo llamado APK que se puede instalar en dispositivos android y comprobar.
Antes de enviar la aplicación a google play y apple store, se recomienda probar la aplicación en un dispositivo Android real.
Para instalar tu aplicación manualmente en un teléfono android, necesitas un archivo llamado APK.
Después de que nos solicite el archivo APK, crearemos su aplicación y le enviaremos un correo electrónico con un enlace. (por favor, compruebe que nuestros correos electrónicos no van a su carpeta de spam, es, por favor desmarque nuestro correo electrónico de la carpeta de spam).
Después de instalar la aplicación en tu dispositivo Android, debes comprobar que las notificaciones push funcionan, que el menú de la barra de pestañas y el resto de ajustes son correctos.
La mayoría de las características, excepto el icono de la aplicación, se pueden cambiar a través del sistema, incluida la pantalla de inicio de la aplicación; todos los ajustes se actualizarán automáticamente al cerrar y abrir la aplicación.
Para obtener el archivo APK sigue estos pasos:
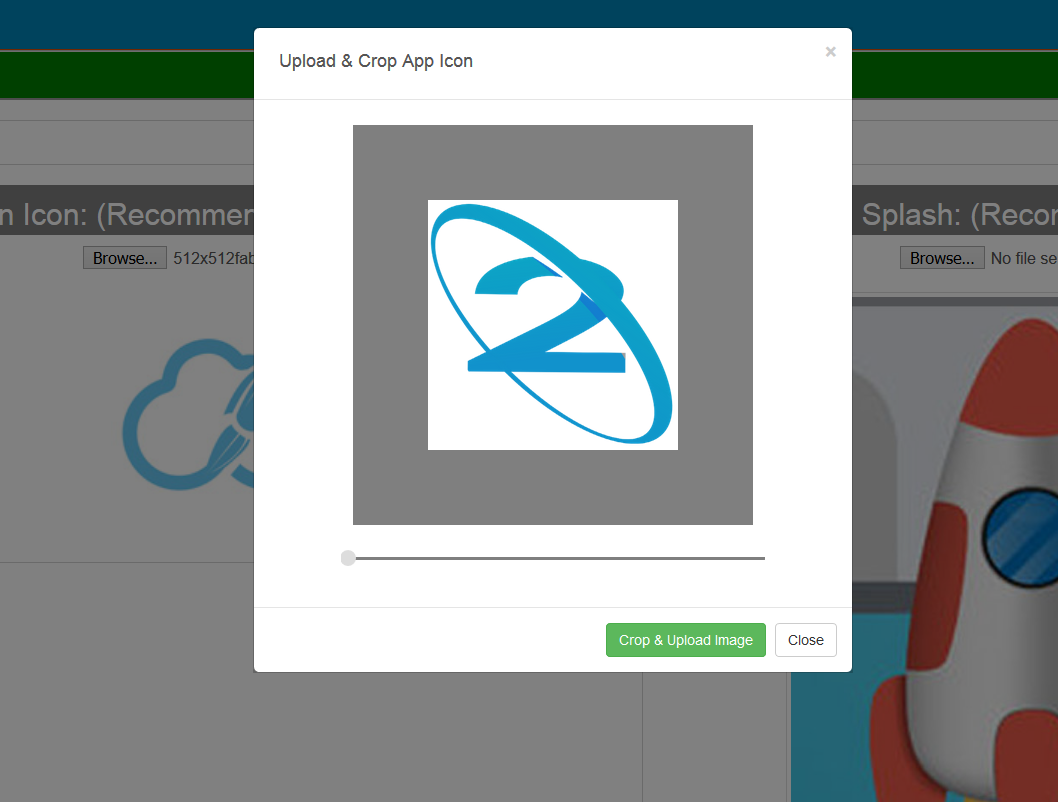
- Entra en el panel de control de tu aplicación, ve a “Editar detalles de la aplicación” y comprueba el icono y la pantalla de inicio. (la pantalla que se carga al iniciar la aplicación).
Tenga en cuenta que no es necesario que el icono sea redondo o tenga esquinas.
El sistema crea iconos para todas las versiones de android. - Si el icono no se ve bien o no tiene el tamaño adecuado, puedes subir el archivo y recortarlo.
- Comprueba que has configurado la notificación push, si no has seguido las instrucciones y no la has configurado correctamente, la notificación push no funcionará.(Si eres miembro premium, ponte en contacto con el soporte premium y ellos configurarán la notificación push por ti).
- Ve a “Android APK Request”, responde a las preguntas y envíalo.
- Después de enviar, nos tomará hasta 72 horas para generar y enviarle un enlace a su archivo APK de nosotros.(Miembros Premium obtiene el enlace A.S.A.P)
- Cuando recibas el enlace por correo electrónico, descárgalo en tu teléfono y ejecútalo. La mayoría de los teléfonos emiten alertas de seguridad. esta bien, esa alerta es si se instala manualmente y no desde google play store.
- Disfruta de tu nueva aplicación, y cuando esté bien ya estás listo para pedir como subir tu aplicación a google play store y apple store.
IMPORTANTE: Según las directrices de Google y Apple, debes tener una cuenta de desarrollador en google y apple para poder publicar la aplicación en la tienda.
Le ayudaremos a abrir las cuentas y cargaremos sus aplicaciones en la cuenta de su promotor.
A continuación, deberá rellenar todos los datos de la solicitud en su cuenta y enviarlos para su revisión.
Todas las instrucciones e información están dentro de nuestro sistema.