Dans ce tutoriel, nous allons vous expliquer comment vous pouvez créer ou mettre à jour votre site WordPress pour en faire une application efficace et utile en utilisant l’éditeur de page populaire de WordPress – ELEMENTOR.
Tout ce dont vous avez besoin pour créer votre application est :
1. Plugin Elementor – nous conseillons d’utiliser la version pro car il est important d’avoir des mises à jour pour le plugin Elementor et la version pro d’Elementor a beaucoup de fonctions qui peuvent aider à faire des applications iOS et Android étonnantes.
Vous pouvez acheter la version pro en cliquant ICI.
2. ouvrez un compte sur la plateforme web2application en cliquant ICI.
Avant de voir comment construire, il est important de comprendre quelques points concernant les magasins d’applications iOS et Android et pourquoi il vaut la peine de transformer un site web avec un élémentaire en applications.
En général, il est possible de transformer n’importe quel site web adapté aux mobiles en applications avec notre système, mais dans la pratique, l’approbation de l’application peut rencontrer des difficultés car Google et Apple veulent que les applications soient utiles aux utilisateurs et ne soient pas de simples copies de sites web. (L’app store n’est pas un panneau publicitaire).
Après tout, celui qui télécharge des applications sur son téléphone sait déjà de quoi il s’agit et n’a pas besoin de publicité, il recherche des fonctionnalités ou des données.
Par exemple, il ne sert à rien de transformer le site web d’un avocat en une application juste pour que les gens puissent télécharger l’application et voir les services de cet avocat.
Dans une telle situation, il y a de fortes chances que Google et Apple disqualifient l’application. Chez Apple, cette section s’intitule 4.2 – Conception – Fonctionnalité minimale.
Cela signifie qu’ils ne comprennent pas pourquoi l’application doit être approuvée, quelle est la différence avec le site et quel est l’avantage pour les utilisateurs d’Apple.
C’est pourquoi nous proposons d’utiliser l’ELEMENTOR pour créer une application sur Android et iOS.
Avec WordPress, vous pouvez facilement dupliquer et ouvrir de nouvelles pages et avec l’aide d’Elementor Pro, vous pouvez facilement faire des changements, de sorte que l’application soit utile et différente du site web général.
Dans notre exemple d’avocat, vous pouvez ajouter un blog au site avec une grande quantité d’informations, créer une nouvelle page sur le site, et utiliser Elementor pour ajouter une recherche, des articles récents, etc. afin de créer une page d’accueil efficace. Il est également possible d’ajouter un formulaire spécial pour recevoir des documents d’un client qui a besoin de conseils, d’ajouter une zone fermée pour les clients, etc.
Vous pouvez maintenant commencer à créer votre application. 🙂
Étape 1 : Conception de l’application
Puisque nous voulons créer une application qui se distingue de notre site responsive, vous devez créer des pages et un menu spécial pour l’application qui sera utilisé pour montrer l’application.
Tout d’abord, prenez une feuille et un stylo et notez les noms des pages de l’application ainsi qu’un tableau des menus. La planification est la clé d’une application réussie.
Étape 2 : Installation des plugins
Installez Elementor Pro sur votre site WordPress.
Tout d’abord, vous devez installer le plugin gratuit elementor en recherchant “elementor” dans le répertoire des plugins de WordPress.
Installez le plugin Web2application sur votre site WordPress en le recherchant. “Web2application” dans le répertoire des plugins WordPress.
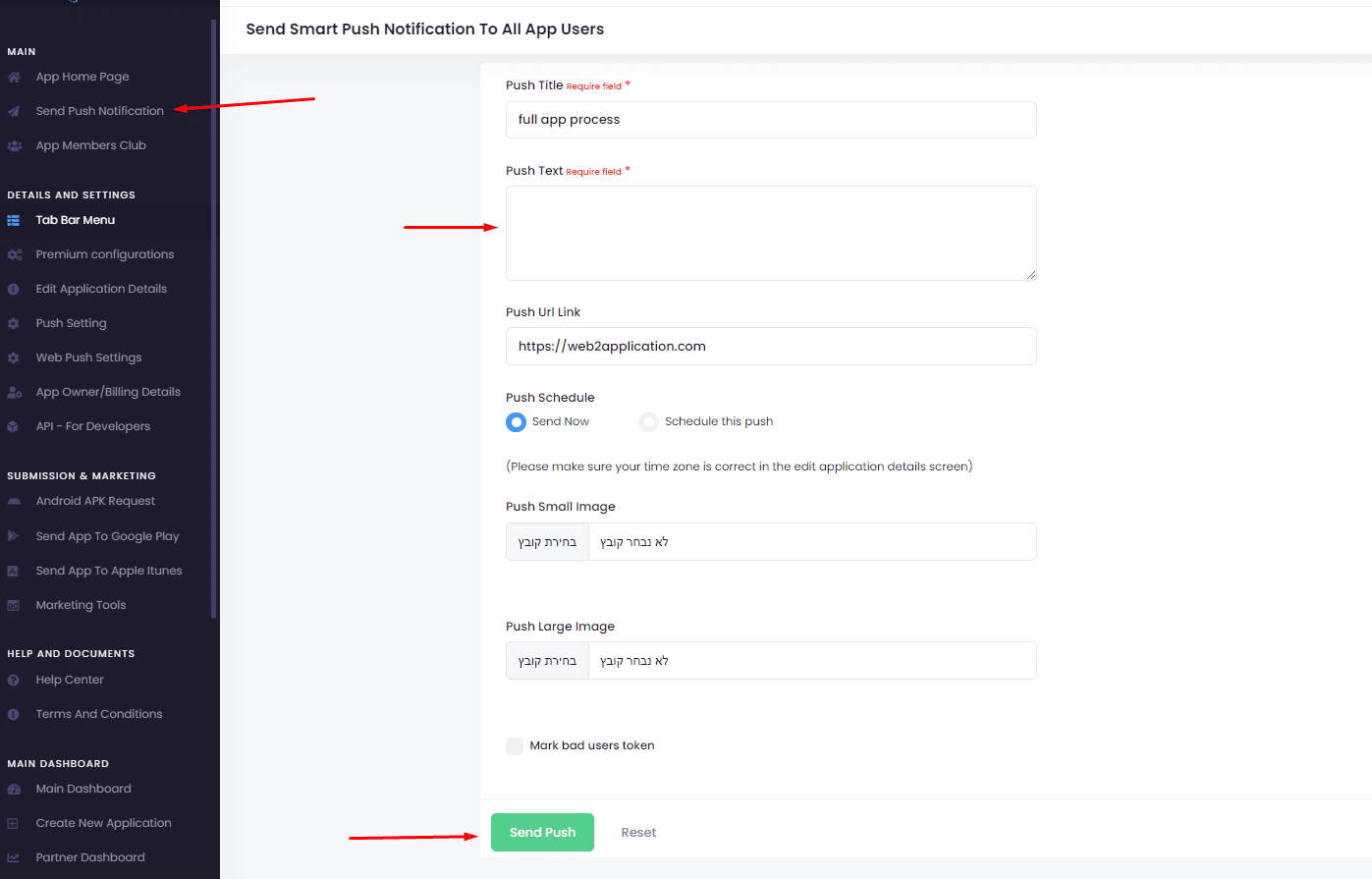
Vous pouvez créer l’application sans installer notre plugin, ce n’est pas une installation obligatoire mais notre plugin facilitera la gestion, l’envoi d’une notification push, la mise en place d’un lien profond, l’activation d’une notification push sur votre site web, etc.
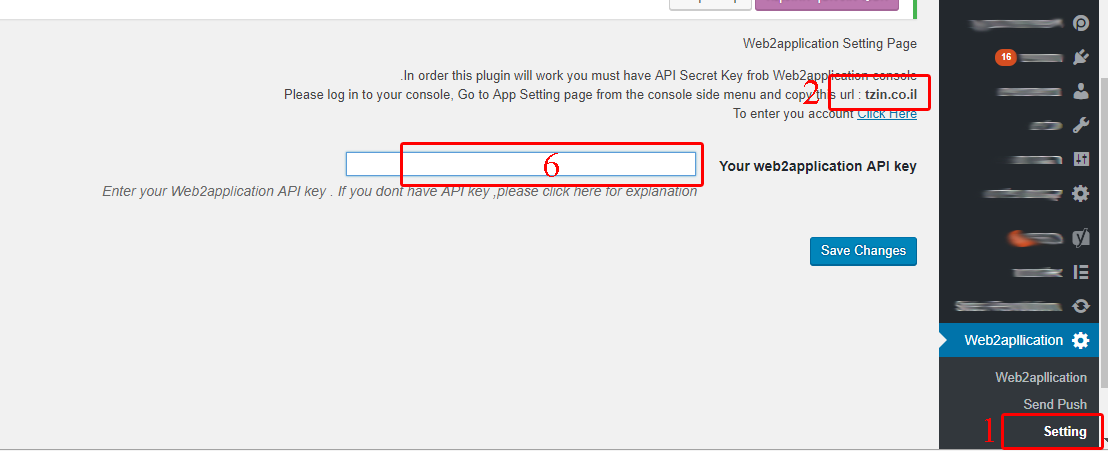
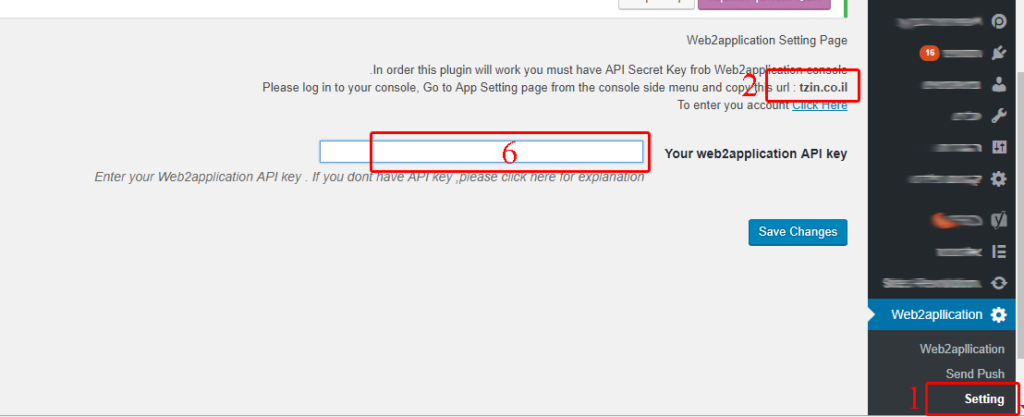
Si vous installez notre plugin, vous devrez entrer la clé API de notre système sur la page de configuration.

Veillez à ce qu’il n’y ait pas d’espaces blancs dans l’URL et lorsque vous copiez la clé sur votre site web.


Étape 3 : Ouvrez vos pages d’application sur votre site WordPress. (si vous ne les avez pas)
Pour ouvrir une page, cliquez dans le menu principal de la gestion de votre site WordPress sur “Pages” puis sur le bouton “Nouvelle page” situé au-dessus.
Après avoir cliqué sur le bouton “Nouvelle page”, vous serez redirigé vers l’éditeur de pages.
Il suffit de saisir le nom de la page et de cliquer sur publier.
Après avoir cliqué sur publier, vous aurez un bouton “Editer avec Elementor”.
Étape 4 : Créer un menu d’application
Pour le menu, vous avez 2 choix que vous pouvez sélectionner ou utiliser les deux dans votre application.
1. Créez un menu spécial pour les pages de l’application uniquement sur votre site WordPress.
2. utiliser le menu de la barre d’onglets de notre système.
Comment créer un menu d’application sur votre site WordPress :
Dans le menu principal de votre gestion WordPress, cliquez sur “Apparence” puis sur menus.
L’écran de menu s’ouvre, puis cliquez sur “Nouveau menu”.
Ajoutez les pages de l’application que vous avez créée au menu et cliquez sur “Enregistrer”.
Pour afficher ce menu sur des pages spéciales, vous devez définir le menu que vous avez créé comme menu des pages.
Cliquez sur “Pages” dans votre gestion WordPress.
Ensuite, sélectionnez ou placez-vous sur la page que vous souhaitez modifier et cliquez sur “modifier”.
Une fois l’écran d’édition ouvert, descendez jusqu’à la section “Menus” et marquez le menu que vous avez créé comme étant le menu de la page.
Appuyez sur “Publier” pour enregistrer la page.
Vous pouvez maintenant cliquer sur le bouton Editer avec Elementor (bouton bleu) pour éditer la page, mais je recommande de mettre à jour toutes les pages avant de commencer à les éditer pour éviter d’oublier de définir un menu dans l’une d’entre elles.
Menu de la barre d’onglets inférieure de l’application Web2

Il est très facile d’ajouter le menu à onglets à vos applications.
Veuillez entrer le tableau de bord de votre application dans notre système et choisir le “menu de l’application” dans le menu principal latéral.
Ou si vous avez installé notre plugin, entrez les paramètres de la barre d’onglets dans le plugin web2application.
Sur cet écran, vous verrez toutes les options de menu de la barre d’onglets que vous pouvez configurer et créer un menu parfait pour vos utilisateurs :
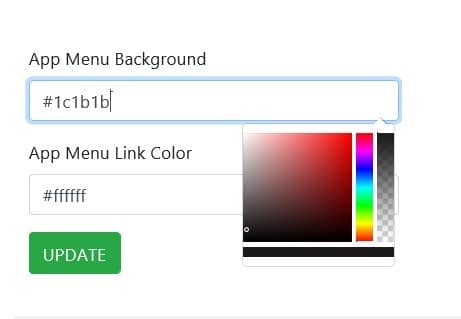
1. Définir les couleurs du menu. Vous pouvez définir l’arrière-plan du menu et les liens du menu.
Il suffit de cliquer et de sélectionner la couleur souhaitée :
2. Direction du menu.
Parfois, en fonction de la langue des paramètres du téléphone, il est nécessaire de modifier la direction du menu de gauche à droite, puis de droite à gauche.
Après avoir ajouté le menu, vérifiez que la direction est correcte. Si ce n’est pas le cas, changez de direction.
3. Activez un onglet spécial pour afficher l’historique de vos notifications Push.
L’onglet spécial Historique des notifications push permettra à vos utilisateurs de cliquer et de voir toutes les notifications push que vous avez envoyées au cours des derniers mois, au cas où ils les auraient manquées.
Vous pouvez également adapter le nom de l’onglet à votre propre langue en modifiant le titre de l’onglet Historique des poussées.
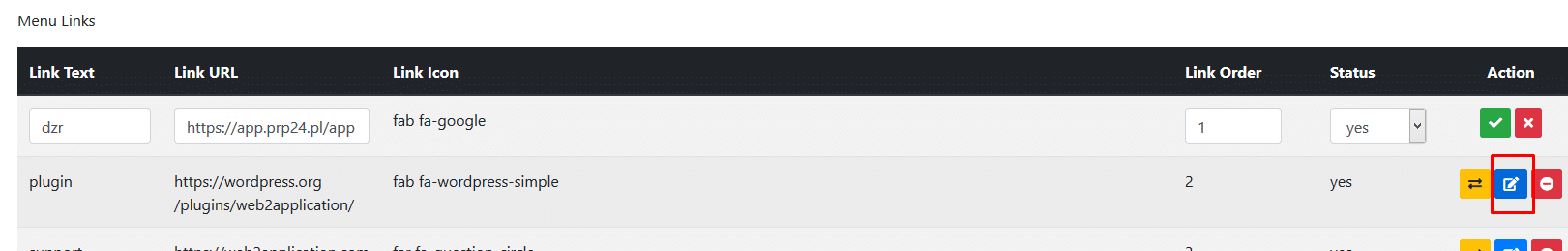
4. Ajoutez des onglets à votre menu.
Ce sont les onglets de votre menu. Chaque onglet doit comporter un lien vers la page ou la catégorie appropriée de votre site web, une icône ou une image, un titre pour l’onglet et un numéro pour son emplacement dans le menu.
N’utilisez pas de titres longs car l’espace de tabulation est réduit.
5. Modifier le lien et le nom de l’onglet.
Si vous souhaitez modifier le nom de l’onglet, vous pouvez cliquer sur le bouton bleu et modifier les détails de l’onglet.
N’oubliez pas de cliquer sur le bouton vert pour approuver les modifications.
6. Définissez des icônes ou téléchargez une image sur n’importe quel onglet du menu.
Chaque onglet doit avoir une icône ou une image que vous pouvez télécharger.
Pour vous faciliter la tâche, nous avons ajouté un grand nombre d’icônes que vous pouvez sélectionner. Vous pouvez choisir dans la liste ou utiliser la barre de recherche pour rechercher votre icône.
Veuillez noter qu’il n’est pas nécessaire de soumettre à nouveau l’application à Google et Apple pour ajouter ou supprimer le menu de la barre d’onglets de votre application ou pour apporter des modifications aux onglets.
Tout est automatique dans votre demande de prime
Étape 5 : Modifier le contenu des pages
Maintenant que nous avons les pages et les menus de l’application, vous pouvez commencer à créer l’application à l’aide d’ELEMENTOR et éditer les pages. Chaque page éditée comporte un bouton bleu permettant d’éditer la page avec ELEMENTOR.
Pour ceux qui ne connaissent pas l’ELEMENTOR.
ELEMENTOR vous permet d’éditer des pages en glissant et déposant des éléments du menu de droite dans les cases de la page.
Il est très important, une fois que vous avez ajouté les éléments de votre page, de vérifier l’aspect de la page en mode réactif. ELEMENTOR permet la visualisation responsive de votre page web et la possibilité d’éditer et d’arranger les paramètres responsive en passant à un mode responsive.
Une fois que tout est en ordre, cliquez sur Enregistrer et passez aux pages suivantes de l’application.
WIDGET COOL DE WEB2APPLICATION DANS ELEMENTOR
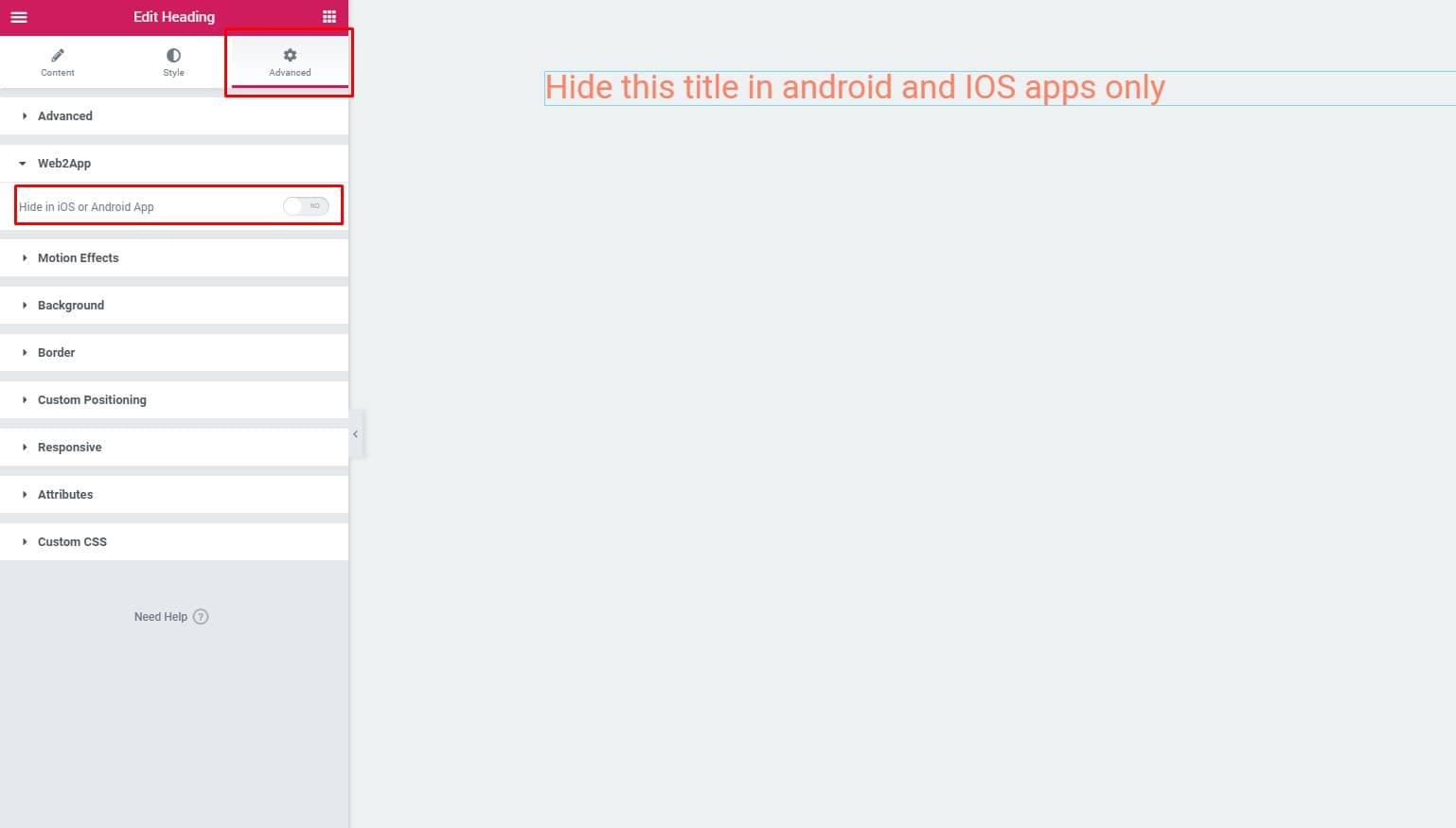
Parfois, les pages sont déjà prêtes et nous souhaitons simplement cacher certains éléments, comme un bouton pour “télécharger notre application”. ils ont déjà téléchargé l’application… il n’y a aucune raison qu’ils aient besoin de voir ce bouton.
Le plugin Web2application ajoute un widget spécial à elementor qui permettra de cacher des éléments à vos applications seulement. 🙂
1. Allez sur la page que vous voulez modifier et éditez-la avec Elementor.
2. Sélectionnez l’élément que vous souhaitez supprimer dans votre application iPhone et Android.
3. Allez sur Advanced> web2app et supprimez l’élément de l’application.
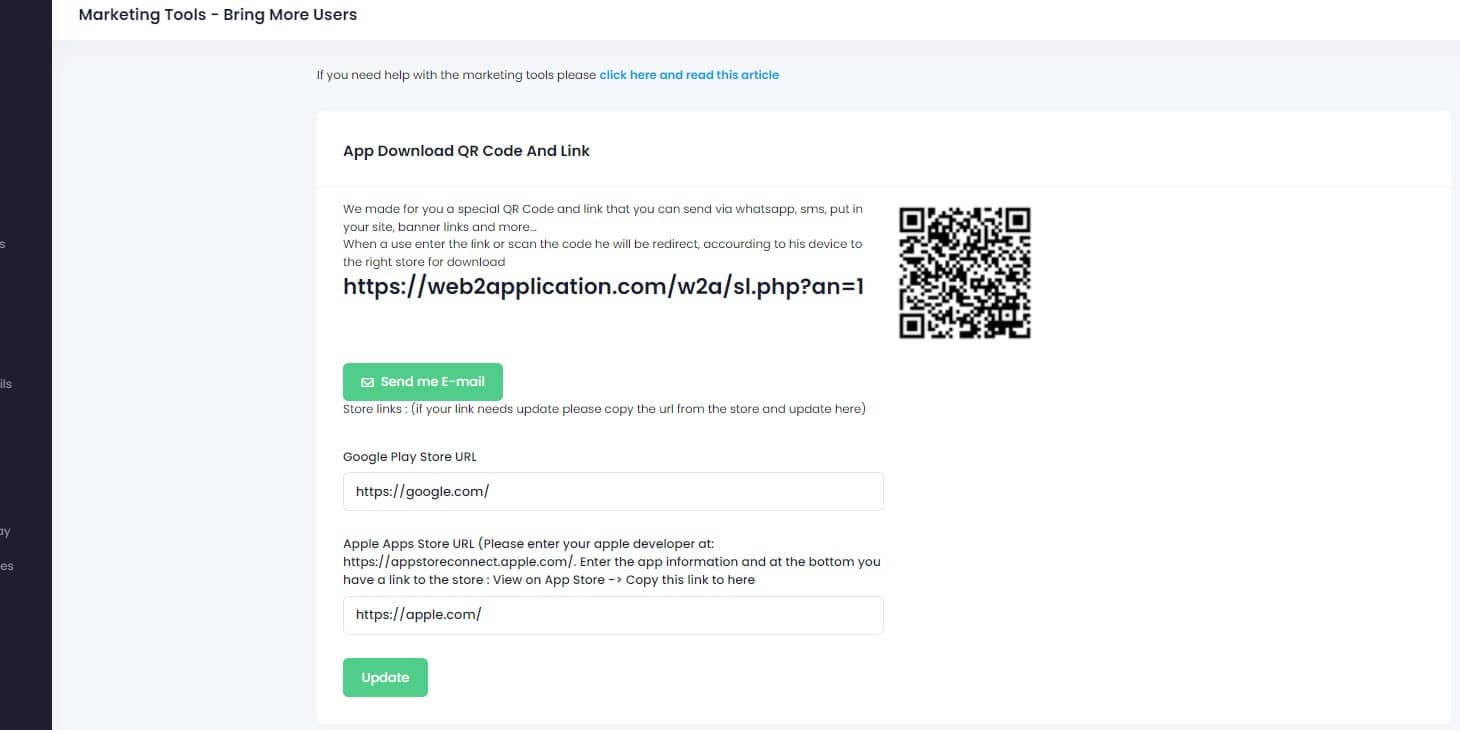
Par exemple, il n’est pas nécessaire d’afficher les liens de téléchargement du magasin d’applications à l’intérieur des applications, mais vous voulez les afficher sur votre site web :
Étape 6 : Demandez l’APK afin de vérifier votre application sur les appareils Android.
Après avoir défini les pages, les menus, etc., il est temps de vérifier votre application Elementor sur les appareils Android. Cela peut se faire à l’aide d’un fichier appelé APK que vous pouvez installer sur les appareils Android et vérifier.
Avant de soumettre l’application à Google Play et à Apple Store, il est recommandé de la tester sur un appareil Android réel.
Pour installer manuellement votre application sur un téléphone Android, vous avez besoin d’un fichier appelé APK.
Une fois que vous nous aurez demandé le fichier APK, nous créerons votre application et vous enverrons un e-mail avec un lien. (veuillez vérifier que nos emails ne vont pas dans votre dossier spam, si c’est le cas, veuillez décocher notre email du dossier spam).
Après avoir installé votre application sur votre appareil Android, vous devez vérifier que les notifications push fonctionnent, que le menu de votre barre d’onglets et tous les autres paramètres sont corrects.
La plupart des caractéristiques, à l’exception de l’icône de l’application, peuvent être modifiées via le système, y compris l’écran d’accueil de l’application. Tous les paramètres sont mis à jour automatiquement lorsque vous fermez et ouvrez l’application.
Pour obtenir le fichier APK, veuillez suivre les étapes suivantes :
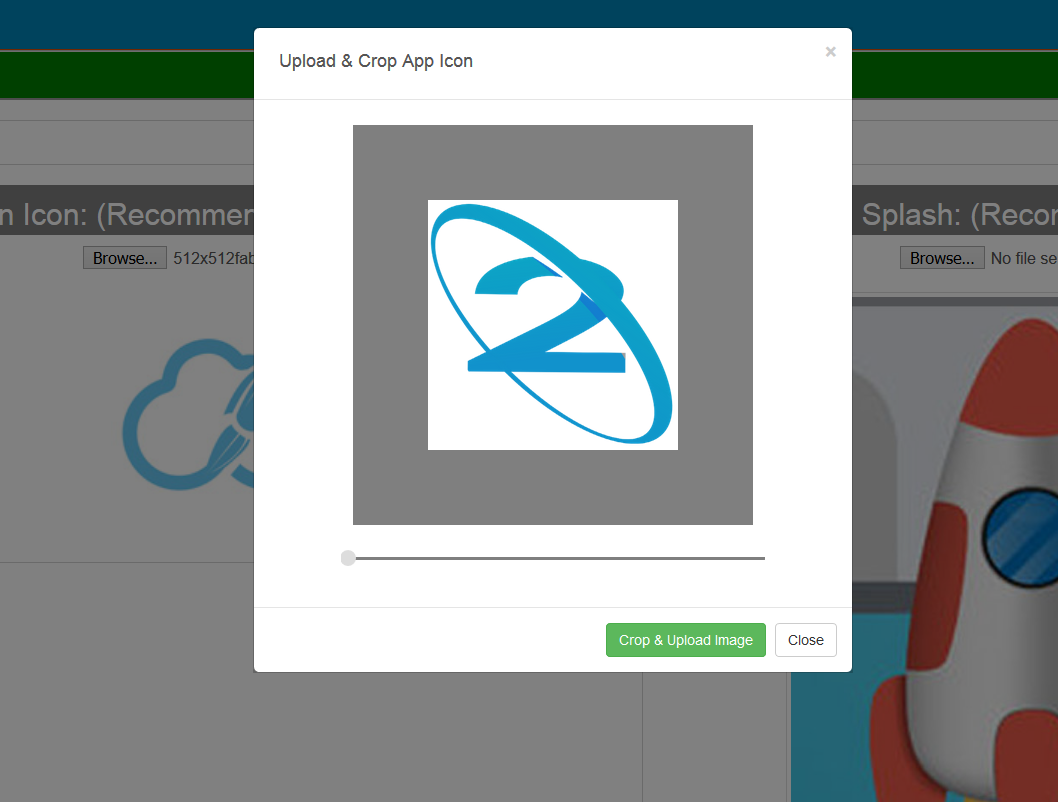
- Entrez dans le tableau de bord de votre application et allez dans “Edit Application Details”, et vérifiez votre icône et votre écran d’accueil. (l’écran qui s’affiche lorsque vous démarrez l’application).
Veuillez noter qu’il n’est pas nécessaire de rendre l’icône ronde ou avec des coins.
Le système crée des icônes pour toutes les versions d’Android. - Si l’icône n’a pas l’air bien ou n’a pas la bonne taille, vous pouvez télécharger le fichier et le recadrer.
- Vérifiez que vous avez bien configuré la notification push. Si vous n’avez pas suivi les instructions et que vous ne l’avez pas configurée correctement, la notification push ne fonctionnera pas.(Si vous êtes un membre premium, veuillez contacter l’assistance premium et ils configureront la notification push pour vous).
- Allez sur “Android APK Request”, répondez aux questions et envoyez.
- Après votre soumission, il nous faudra jusqu’à 72 heures pour générer et vous envoyer un lien vers votre fichier APK.(Les membres Premium reçoivent le lien le plus rapidement possible)
- Lorsque vous recevez le lien par courriel, téléchargez-le sur votre téléphone et exécutez-le. La plupart des téléphones émettent des alertes de sécurité. c’est bon, cette alerte est si l’installation se fait manuellement et non à partir de google play store.
- Appréciez votre nouvelle application, et lorsque c’est ok, vous êtes prêt à demander à ce que votre application soit téléchargée sur Google Play Store et Apple Store.
IMPORTANT : Selon les directives de Google et d’Apple, vous devez disposer d’un compte de développeur dans Google et Apple afin de publier l’application sur le magasin.
Nous vous aiderons à ouvrir les comptes et téléchargerons vos applications sur le compte de votre développeur.
Ensuite, vous devrez remplir tous les détails de la demande dans votre compte et les envoyer pour examen.
Toutes les instructions et informations se trouvent à l’intérieur de notre système.