Come aggiungere messaggi push a un sito web
Le notifiche push sono un ottimo modo per entrare in contatto immediato con i visitatori del vostro sito nei browser più comuni, anche se il sito non è aperto nel browser (funziona benissimo in Chrome).
Quando si invia una notifica push, tutti gli utenti Android, iOS e web push riceveranno la notifica.
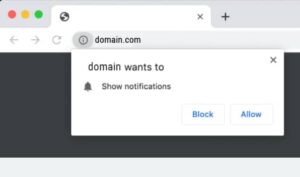
esempio di web push:
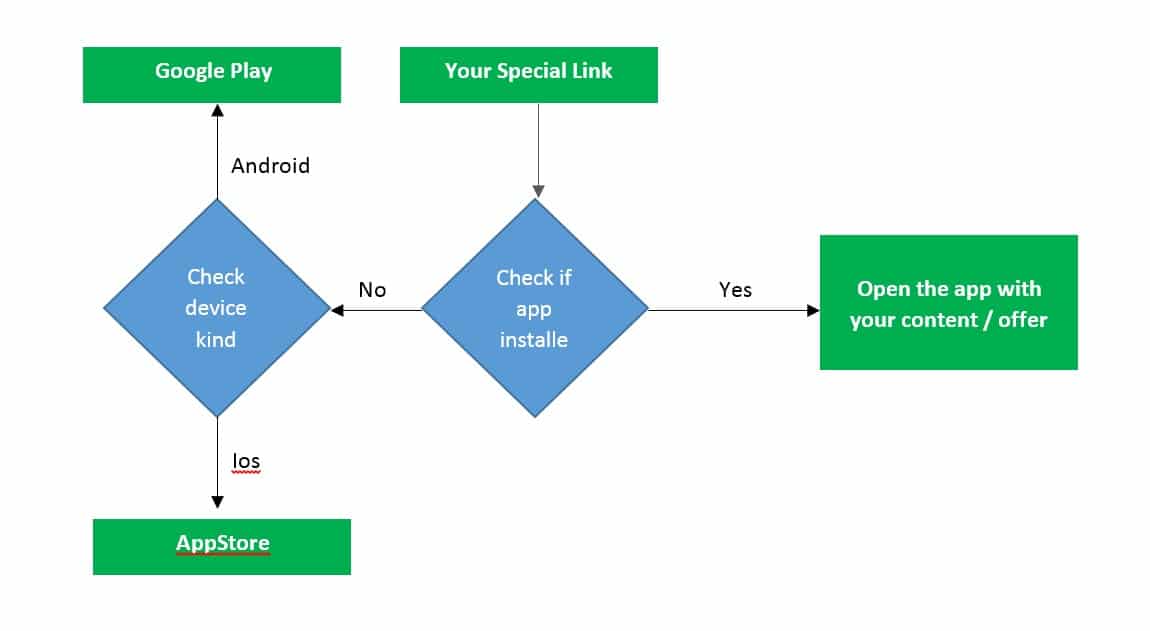
Potete anche selezionare attraverso il sistema 3 tipi di messaggi per gli utenti del vostro sito web:


È importante assicurarsi che il sito funzioni in modo sicuro sul protocollo HTTPS. In caso contrario, i messaggi push non funzioneranno! (Politica di Google)
SE AVETE UN SITO WEB WORDPRESS, DOVETE SOLO IMPOSTARE IL WEB PUSH NEL NOSTRO SISTEMA E INSTALLARE IL PLUGIN WEB2APPLICATION SUL VOSTRO SITO WEB E LA NOTIFICA WEB PUSH FUNZIONERÀ.
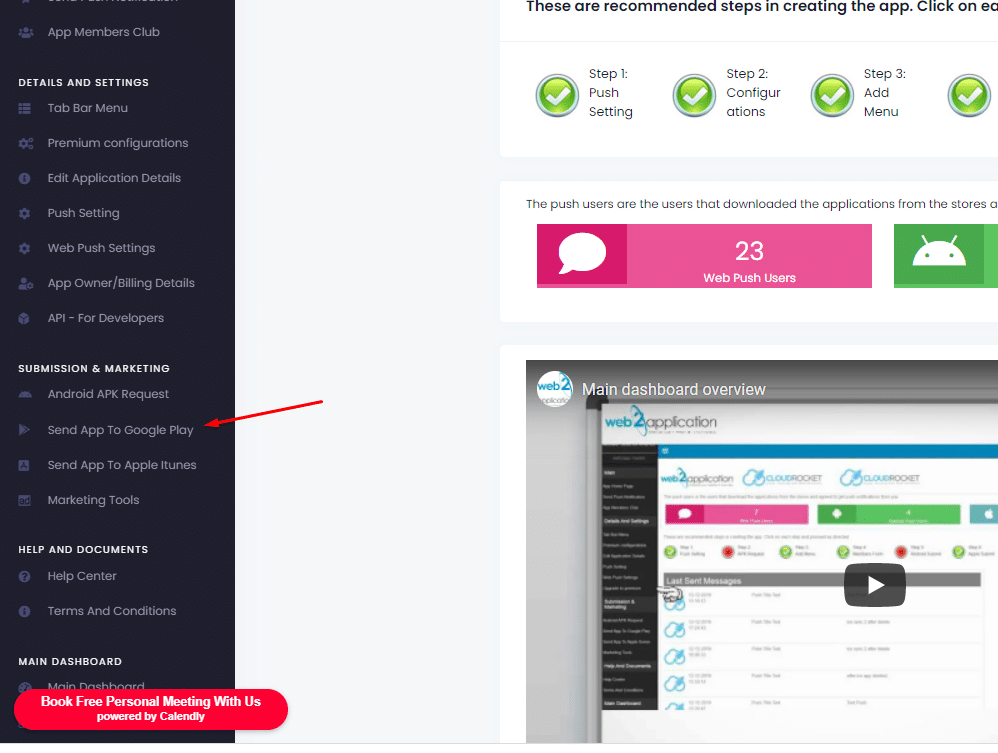
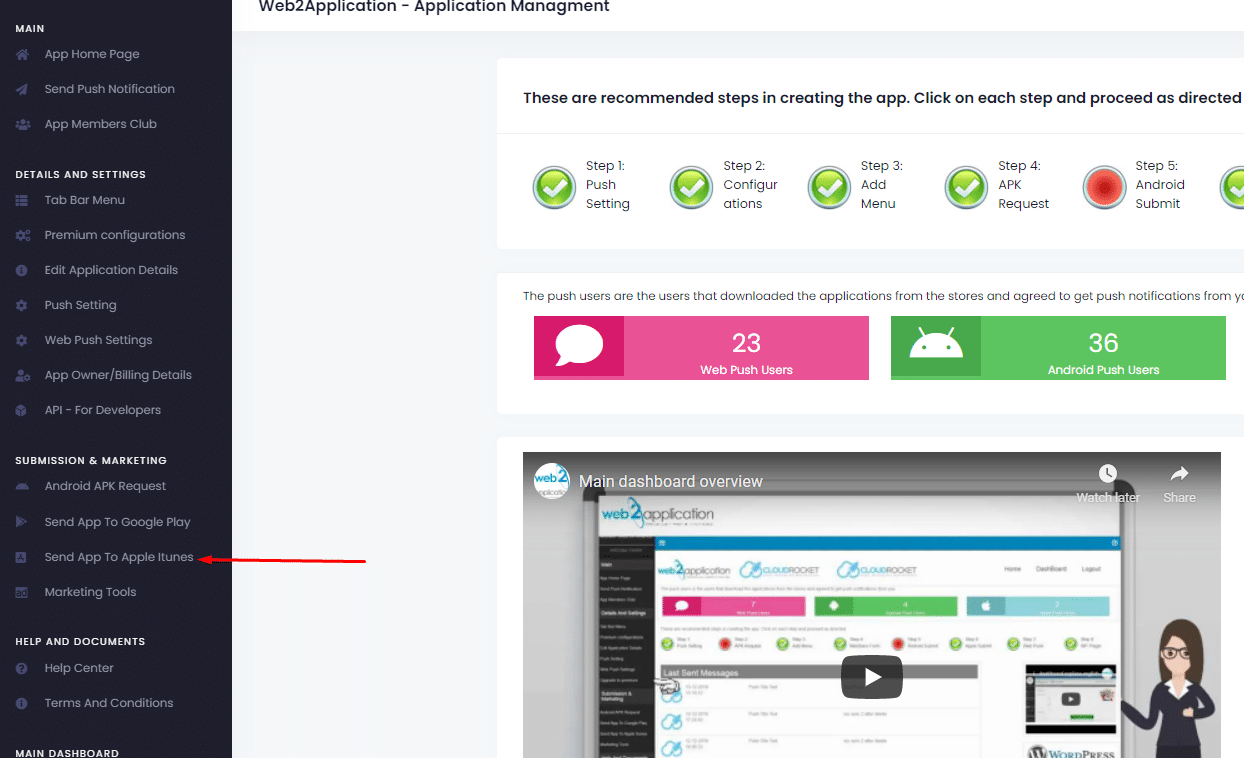
Di seguito viene spiegato come impostare i messaggi push sul vostro sito utilizzando web2application.com
Fase 1:
Inserite il vostro account FIREBASE. Se non si dispone di un account per la propria candidatura, è necessario aprire un account con Gmail. (FIREBASE appartiene a Google).
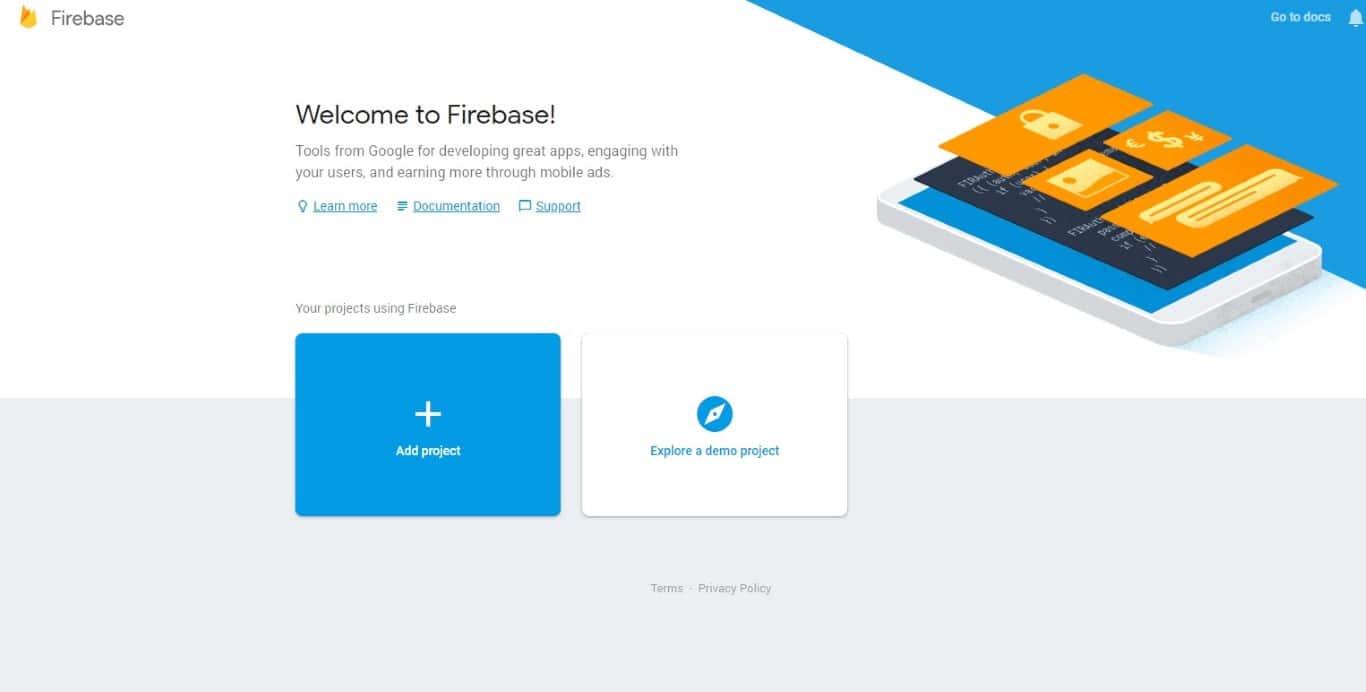
Indirizzo: https://console.firebase.google.com
Fare clic su Aggiungi progetto e inserire i dettagli.
Fase 2:
Dopo aver creato un account, fare clic su Aggiungi applicazione.
E selezionare un’applicazione web
Passo 3:
Dopo aver fatto clic, si aprirà una finestra con un codice che deve essere copiato nel vostro sistema all’indirizzo web2application.com
Importante: copiare solo le righe contrassegnate dal codice e incollarle nel campo corretto dell’interfaccia di gestione.
Passo 4:
Accedere alle impostazioni dell’applicazione facendo clic sull’ingranaggio nel menu e poi sull’impostazione Progetto.
Passo 5:
Passare all’area di messaggistica Cloud e copiare la chiave del server Legacy.
Importante: non ci sono spazi a destra o a sinistra.
Quindi copiate il codice nel campo appropriato della vostra interfaccia di amministrazione
Passo 6:
In questa fase, è necessario produrre un certificato per il proprio sito.
Scorrere fino alla fine della pagina e premere il pulsante Genera coppia di chiavi.
Dopo aver fatto clic, si riceverà il codice del certificato:
Copiatelo nel campo appropriato della vostra interfaccia di gestione.
Quindi fare clic su Salva
– Per motivi di sicurezza, se il processo richiede molto tempo, dovrete rientrare nel sistema e inserire nuovamente i dati.
Passo 7:
Una volta memorizzati i dati e salvati, vi verranno presentati i codici da incorporare nell’HEADER del vostro sito e un file da scaricare.
il file deve essere caricato nella cartella principale ROOT del sito. (La cartella principale del sito sul server)
Fase 8: Controllo e invio di un push
Una volta configurato tutto, è il momento di verificare se i messaggi del browser funzionano.
Se si accede al proprio sito, si dovrebbe ricevere la notifica che il sito vuole essere approvato per l’invio di messaggi.
Confermare la richiesta
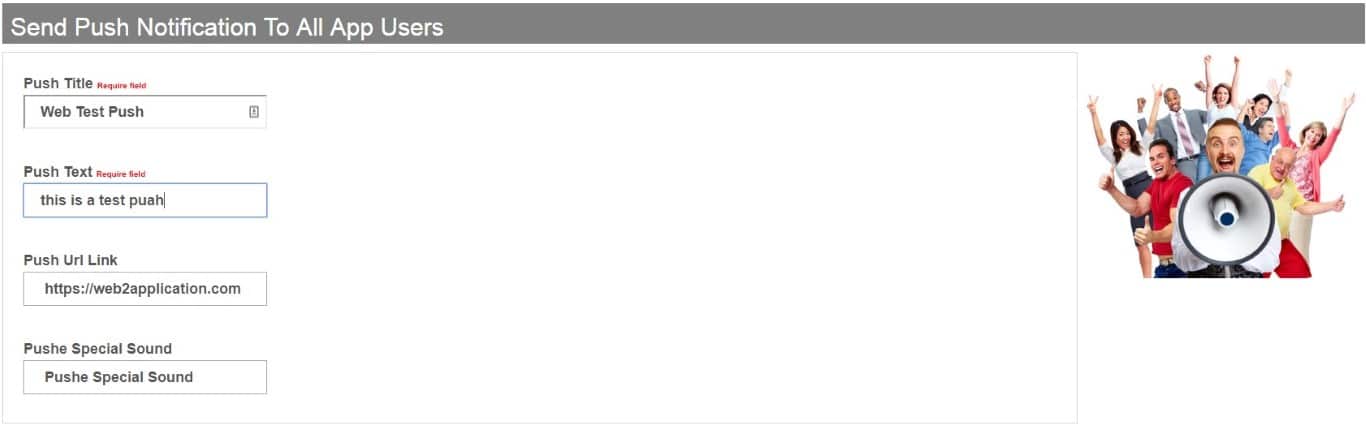
Invio di una spinta di prova:
Accedere all’interfaccia di gestione e navigare nell’area di invio push
– Si noti che l’invio del push raggiungerà tutti gli utenti sul sito, nell’applicazione Android e nell’eventuale applicazione IOS.