Neste tutorial, vamos explicar como pode criar ou atualizar o seu site WordPress para uma aplicação eficaz e útil usando o popular editor de páginas do WordPress – ELEMENTOR.
Tudo o que precisa para criar a sua aplicação é:
1. Elementor plugin – aconselhamos a utilização da versão pro porque é importante ter actualizações para o elementor plugin e a versão elementor pro tem muitas funções que podem ajudar a criar aplicações iOS e Android fantásticas.
Pode comprar a versão profissional premindo AQUI.
2 – Abrir uma conta na plataforma web2application, premindo AQUI.
Antes de nos debruçarmos sobre a forma de construir, é importante compreender alguns pontos no que diz respeito às lojas de aplicações para iOS e Android e por que razão vale a pena transformar um sítio Web com um elementor em aplicações.
Em geral, é possível transformar qualquer sítio Web compatível com dispositivos móveis em aplicações com o nosso sistema, mas, na prática, a aprovação da aplicação pode encontrar dificuldades porque a Google e a Apple pretendem que as aplicações sejam úteis para os utilizadores e não apenas cópias de sítios Web. (As lojas de aplicações não são um painel publicitário).
Afinal, quem descarrega aplicações para o seu telemóvel já sabe do que se trata e não precisa de publicidade, está à procura de funcionalidade ou de dados.
Por exemplo, não faz sentido transformar o sítio Web de um advogado numa aplicação só para que as pessoas possam descarregar a aplicação e ver os serviços desse advogado.
Numa situação destas, é provável que a Google e a Apple desqualifiquem a aplicação. Na Apple, esta secção chama-se 4.2 – Conceção – Funcionalidade mínima
Isto significa que não compreendem por que razão a aplicação tem de ser aprovada, qual é a diferença em relação ao site e qual é o benefício para os utilizadores da Apple.
É por isso que sugerimos a utilização do ELEMENTOR para criar uma aplicação no Android e no iOS.
No WordPress, pode facilmente duplicar e abrir novas páginas e, com a ajuda do Elementor Pro, pode facilmente fazer alterações, para que a aplicação seja útil e diferente do sítio Web geral.
No nosso caso de exemplo do advogado, pode adicionar um blogue ao sítio com uma grande quantidade de informações, criar uma nova página no sítio e utilizar o Elementor para adicionar uma pesquisa, artigos recentes, etc., de modo a criar uma página inicial eficaz. Também é possível adicionar um formulário especial para receber documentos de um cliente que necessita de aconselhamento, adicionar uma área fechada para clientes, etc. (requer mais plugins para além do Elementor).
E agora pode começar a criar a sua aplicação. 🙂
Passo 1: Conceber a sua aplicação
Uma vez que queremos criar uma aplicação com um aspeto diferente do nosso sítio responsivo, é necessário configurar páginas e um menu de aplicação especial que será utilizado e mostrar a aplicação.
Em primeiro lugar, pegue numa folha e numa caneta e escreva os nomes das páginas da aplicação e uma tabela de menus. O planeamento é a chave para uma aplicação bem sucedida.
Passo 2: Instalar plugins
Instale o Elementor Pro no seu sítio Web WordPress.
Em primeiro lugar, é necessário instalar o plugin elementor gratuito, pesquisando “elementor” no diretório de plugins do WordPress.
Instale o plugin Web2application no seu sítio Web WordPress através de uma pesquisa. “Web2application” no diretório de plug-ins do WordPress.
Pode criar a aplicação sem instalar o nosso plug-in. Não é obrigatório instalá-lo, mas o nosso plug-in facilitará a gestão, o envio de notificações push, a definição de ligações profundas, a ativação de notificações push da Web no seu sítio Web, etc.
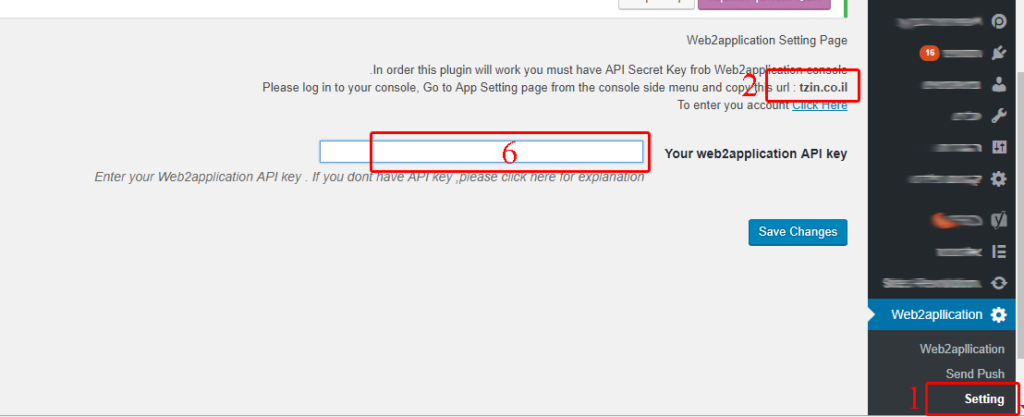
Se instalar o nosso plugin, terá de introduzir a chave API do nosso sistema na página de configuração.

Certifique-se de que não existem espaços em branco no URL e quando copiar a chave para o seu sítio Web.


Passo 3: Abra as suas páginas de aplicação no seu sítio WordPress. (se não os tiver)
Para abrir uma página, clique no menu principal de gestão do seu sítio WordPress em “Páginas” e, em seguida, no botão “Nova página” situado acima.
Depois de clicar no botão de nova página, será redireccionado para o editor de edição de páginas.
Basta introduzir o nome da página e premir publicar.
Depois de clicar em publicar, aparecerá um botão “Editar com o Elementor”.
Passo 4: Criar um menu de aplicações
Para o menu, tem 2 opções que pode selecionar ou utilizar ambas na sua aplicação.
1. Criar um menu especial para as páginas da aplicação apenas no seu sítio Web WordPress.
2. utilizar o menu da barra de separadores do nosso sistema.
Como criar um menu de aplicações no seu sítio WordPress:
No menu principal da sua gestão do WordPress, clique em “Aparência” e depois em menus.
O ecrã do menu abre-se e, em seguida, clique em “Novo menu”.
Adicione as páginas da aplicação que criou ao menu e clique em “Guardar”.
Para mostrar este menu em páginas especiais, é necessário Definir o menu que criou como o menu das páginas
Clique em “Páginas” na sua gestão do WordPress.
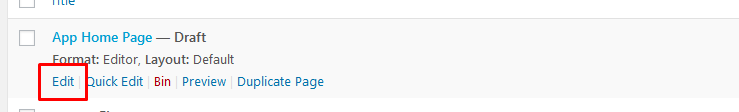
Em seguida, seleccione ou coloque-se sobre a página que pretende editar e clique em “editar”.
Quando o ecrã de edição abrir, desloque-se para a secção “Menus” e marque o menu que criou como o menu da página.
Prima “Publicar” para guardar a página.
Agora pode clicar no botão Editar com o Elementor (botão azul) para editar a página, mas recomendo que actualize todas as páginas antes de começar a editar as páginas para evitar que se esqueça de definir um menu numa das páginas.
Menu da barra do separador inferior da aplicação Web2application

É muito fácil adicionar o menu de separadores às suas aplicações.
Introduza o seu painel de controlo da aplicação no nosso sistema e seleccione o “menu da aplicação” no menu principal lateral.
Ou, se instalou o nosso plugin, introduza a definição da barra de separadores no plugin web2application.
Neste ecrã, verá todas as opções de menu da barra de separadores que pode configurar e criar o menu perfeito para os seus utilizadores:
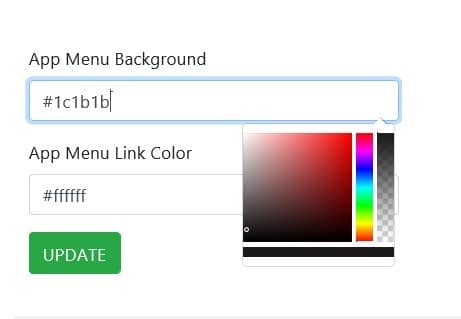
1. Definir as cores do menu. Pode definir o fundo do menu e as hiperligações do menu.
Basta clicar e selecionar a cor pretendida:
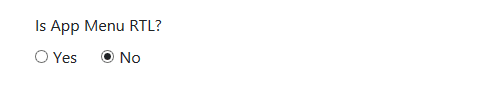
2. Direção do menu.
Por vezes, de acordo com o idioma das definições do telemóvel, é necessário alterar a direção do menu da esquerda para a direita para a direita e para a esquerda.
Depois de adicionar o menu, basta verificar se a direção está correcta. Caso contrário, mudar a direção.
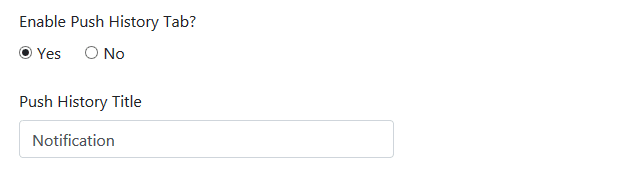
3. Ativar um separador especial para apresentar o histórico das notificações push.
O separador especial do histórico de notificações push permite que os seus utilizadores cliquem e vejam todas as notificações push que enviou nos últimos meses, caso as percam.
Também pode personalizar o nome do separador para o seu próprio idioma, alterando o título do separador do histórico de envio.
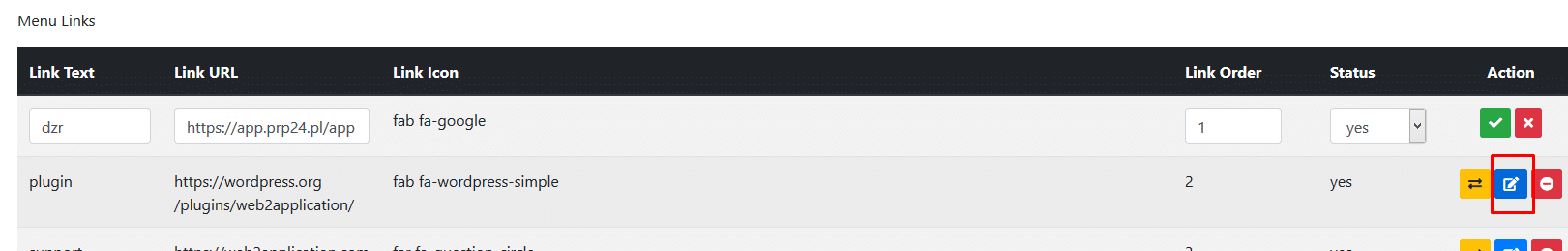
4. Adicione separadores ao seu menu.
Estes são os separadores do seu menu. Cada separador tem de ter uma ligação para a página ou categoria correcta no seu sítio Web, um ícone ou imagem, um título para o separador e um número para a sua localização no menu.
Não utilize títulos longos porque o espaço do separador é pequeno.
5. Editar ligação e nome do separador.
Caso pretenda editar o nome do separador, pode clicar no botão azul e editar os detalhes do separador.
Não se esqueça de clicar no botão verde para aprovar as alterações.
6. Definir ícones ou carregar uma imagem para qualquer separador do menu.
Cada separador tem de ter um ícone ou uma imagem que possa carregar.
Para sua comodidade, adicionámos uma série de ícones que pode selecionar. Pode selecionar a partir da lista ou utilizar a barra de pesquisa para procurar o seu ícone.
Tenha em atenção que não é necessário voltar a apresentar a aplicação à Google e à Apple para adicionar ou remover o menu da barra de separadores da sua aplicação ou para efetuar alterações nos separadores.
É tudo automático na sua aplicação premium
Passo 5: Editar o conteúdo das páginas
Agora que já temos as páginas e os menus da aplicação, pode começar a criar a aplicação utilizando o ELEMENTOR e editar as páginas. Cada edição de página tem um botão azul para editar a página com o ELEMENTOR.
Para quem não conhece o ELEMENTOR.
O ELEMENTOR permite-lhe editar páginas arrastando e largando elementos do menu da direita para as caixas da página.
É muito importante, depois de ter adicionado os elementos da sua página, verificar o aspeto da página num modo responsivo. O ELEMENTOR permite a visualização reactiva da sua página Web e a possibilidade de editar e organizar as definições reactivas mudando para um modo reativo.
Quando tudo estiver correto, clique em Guardar e vá para as páginas seguintes da aplicação.
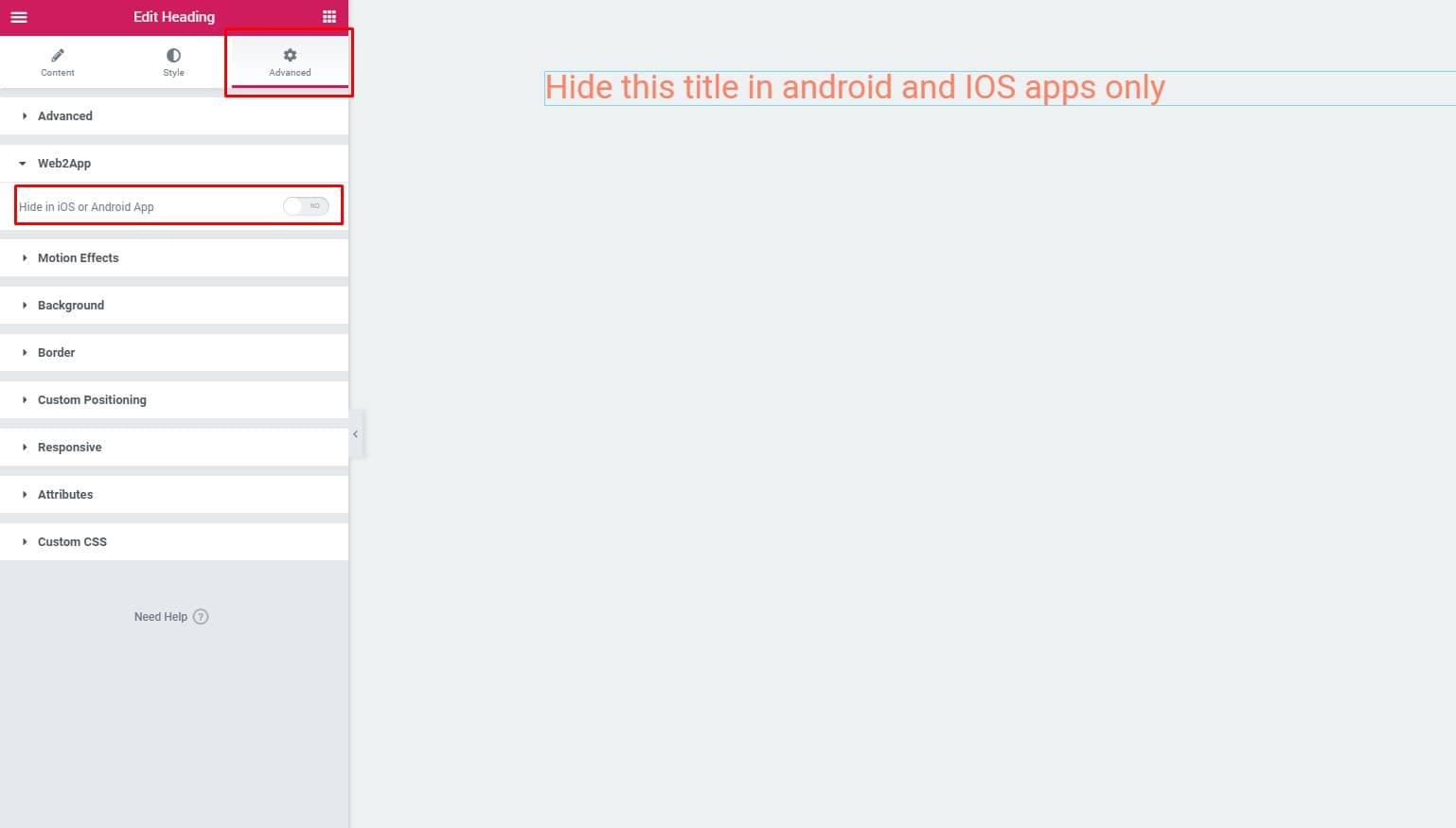
WIDGET FIXE DE WEB2APPLICATION EM ELEMENTOR
Por vezes, já temos as páginas prontas e só queremos ocultar alguns elementos, como um botão para “descarregar a nossa aplicação”. já descarregaram a aplicação… não há motivo para verem este botão.
O plugin Web2application adiciona um widget especial ao elementor que permitirá ocultar elementos apenas nas suas aplicações. 🙂
1. Aceda à página que pretende modificar e edite-a com o Elementor.
2. Seleccione o elemento que pretende remover na sua aplicação para iPhone e Android.
3. Aceda a Advanced> web2app e remova o elemento das aplicações.
Por exemplo, não é necessário mostrar as hiperligações para descarregamento das lojas de aplicações dentro das aplicações, mas é necessário mostrá-las no seu sítio Web:
Passo 6: Pedir o APK para verificar a sua aplicação em dispositivos Android.
Depois de definir as páginas, os menus, etc., é altura de verificar a sua aplicação elementor em dispositivos Android. Isso pode ser feito com um ficheiro chamado APK que pode ser instalado em dispositivos Android e verificado.
Antes de submeter a aplicação ao Google Play e à Apple Store, recomenda-se que a aplicação seja testada num dispositivo Android real.
Para instalar manualmente a sua aplicação num telemóvel Android, precisa de um ficheiro chamado APK.
Depois de nos pedir o ficheiro APK, construiremos a sua aplicação e enviar-lhe-emos um e-mail com um link. (verifique se os nossos e-mails não vão para a sua pasta de spam, se for o caso, desmarque o nosso e-mail da pasta de spam).
Depois de instalar a aplicação no seu dispositivo Android, é necessário verificar se as notificações push estão a funcionar, se o menu da barra de separadores e todas as outras definições estão correctas.
A maioria das características, exceto o ícone da aplicação, pode ser alterada através do sistema, incluindo o ecrã inicial da aplicação, e todas as definições serão actualizadas automaticamente quando fechar e abrir a aplicação.
Para obter o ficheiro APK, siga estes passos:
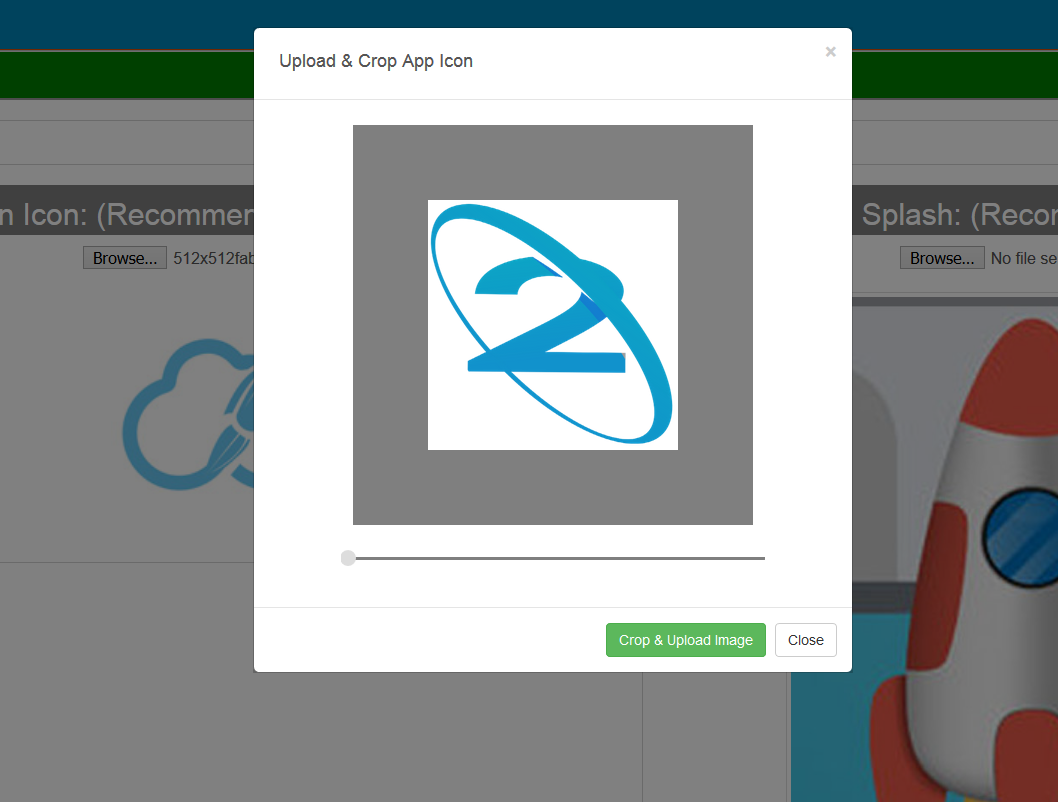
- Entre no painel de instrumentos da sua aplicação e vá a “Editar detalhes da aplicação” e verifique o ícone e o ecrã inicial. (o ecrã que é carregado quando se inicia a aplicação).
Tenha em atenção que não é necessário tornar o ícone redondo ou com cantos.
O sistema cria ícones para todas as versões do Android. - Se o ícone não ficar bem ou não tiver o tamanho certo, pode carregar o ficheiro e cortá-lo.
- Verifique se configurou a notificação push. Se não seguiu as instruções e não a configurou corretamente, a notificação push não funcionará.(Se for um membro premium, contacte o suporte premium e eles configurarão a notificação push por si)
- Aceda a “Android APK Request”, responda às perguntas e envie.
- Depois de enviar, levará até 72 horas para gerar e enviar um link para o seu arquivo APK de nós.(Membros Premium recebem o link o mais rápido possível)
- Quando receber a ligação por correio eletrónico, descarregue-a para o seu telemóvel e execute-a. A maior parte dos telemóveis emite alertas de segurança. está tudo bem, esse alerta é se for instalado manualmente e não a partir da google play store.
- Desfrute da sua nova aplicação e, quando estiver tudo bem, está pronto para pedir para carregar a sua aplicação na Google Play Store e na Apple Store.
IMPORTANTE: De acordo com as directrizes da Google e da Apple, é necessário ter uma conta de programador na Google e na Apple para publicar a aplicação na loja.
Ajudamo-lo a abrir as contas e carregamos as suas aplicações na sua conta de programador.
Em seguida, terá de preencher todos os dados do pedido na sua conta e enviá-los para análise.
Todas as instruções e informações estão no nosso sistema.