Comment ajouter des messages push à un site web
Les notifications push sont un excellent moyen d’établir un contact instantané avec les visiteurs de votre site dans les navigateurs courants, même si le site n’est pas ouvert dans le navigateur (fonctionne très bien dans Chrome).
Lorsque vous envoyez une notification push, tous vos utilisateurs Android, iOS et web push recevront votre notification.
exemple de push web :
Vous pouvez également sélectionner à travers le système 3 types d’invites pour les utilisateurs de votre site web :


Il est important de s’assurer que le site fonctionne en toute sécurité sur le protocole HTTPS. Si ce n’est pas le cas, les messages push ne fonctionneront pas ! (Politique de Google)
SI VOUS AVEZ UN SITE WEB WORDPRESS, IL VOUS SUFFIT DE CONFIGURER LE WEB PUSH DANS NOTRE SYSTÈME ET D’INSTALLER LE PLUGIN WEB2APPLICATION SUR VOTRE SITE WEB POUR QUE VOTRE NOTIFICATION WEB PUSH FONCTIONNE.
Vous trouverez ci-dessous une explication sur la façon de configurer les messages Push sur votre site en utilisant web2application.com.
Étape 1 :
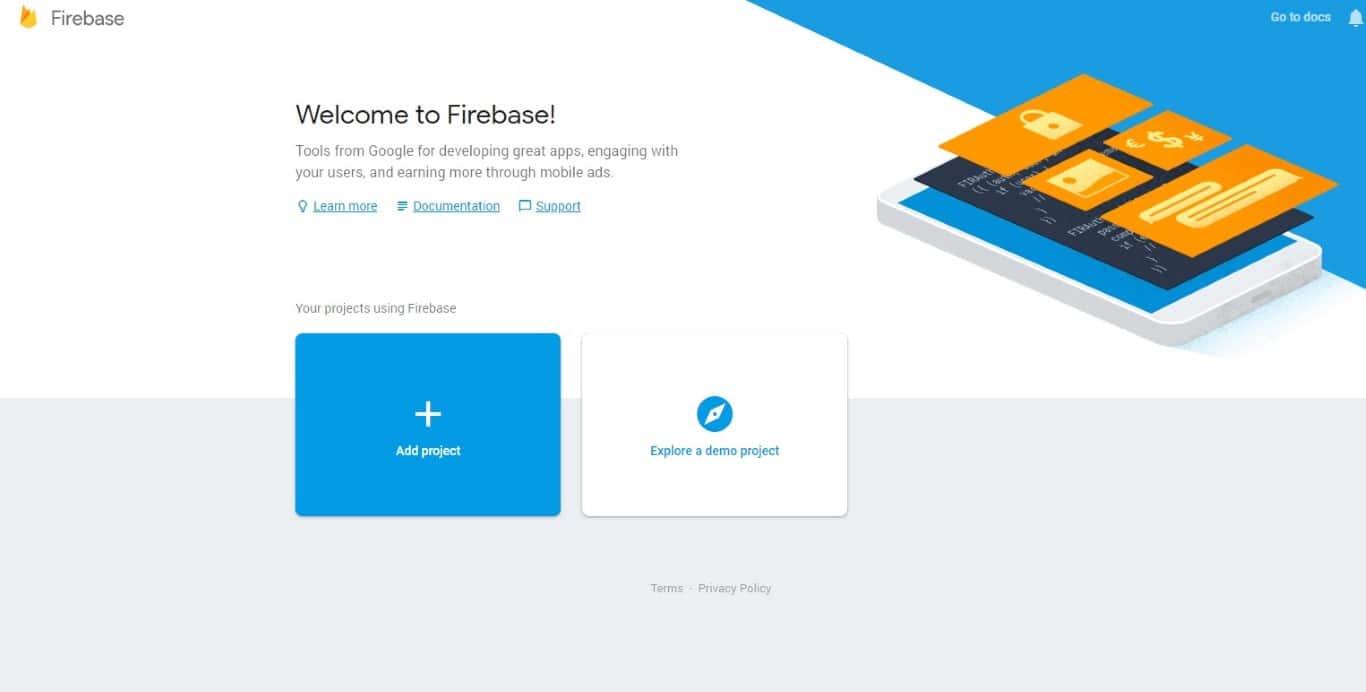
Entrez votre compte FIREBASE. Si vous n’avez pas de compte pour votre application, vous devez ouvrir un compte avec votre Gmail. (FIREBASE appartient à Google).
Adresse : https://console.firebase.google.com
Cliquez sur Ajouter un projet et remplissez les détails.
Étape 2 :
Maintenant que vous avez un compte, cliquez sur Ajouter une application.
Et sélectionnez une application web
Étape 3 :
Après avoir cliqué, une fenêtre s’ouvrira avec un code qui doit être copié dans votre système à web2application.com.
Important – Copiez uniquement les lignes marquées par le code et collez-les dans le champ approprié de votre interface de gestion.
Étape 4 :
Accédez aux paramètres de l’application en cliquant sur la roue dentée du menu, puis sur les paramètres du projet.
Étape 5 :
Naviguez jusqu’à la zone de messagerie en nuage et copiez la clé du serveur hérité.
Important – Notez qu’il n’y a pas d’espace à droite ou à gauche.
Copiez ensuite le code dans le champ approprié de votre interface d’administration
Étape 6 :
A ce stade, vous devez produire un certificat pour votre site.
Faites défiler jusqu’au bas de la page et appuyez sur la paire de clés “Générer”.
Après avoir cliqué, vous recevrez votre code de certificat :
Copiez-le dans le champ approprié de votre interface de gestion.
Cliquez ensuite sur Enregistrer
– Veuillez noter que, pour des raisons de sécurité, si le processus prend beaucoup de temps, vous devrez entrer à nouveau dans le système et saisir à nouveau les données.
Étape 7 :
Une fois les données enregistrées et sauvegardées, vous obtiendrez les codes à intégrer dans le HEADER de votre site et un fichier à télécharger.
le fichier doit être téléchargé dans le dossier principal ROOT de votre site. (Le dossier principal du site sur le serveur)
Étape 8 : Vérifier et envoyer un push
Une fois que vous avez tout configuré, il est temps de vérifier si les messages de votre navigateur fonctionnent.
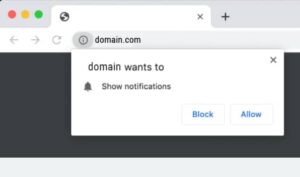
Naviguez jusqu’à votre site et vous devriez être informé que votre site veut être approuvé pour l’envoi de messages.
Veuillez confirmer la demande
Envoi d’une poussée de test :
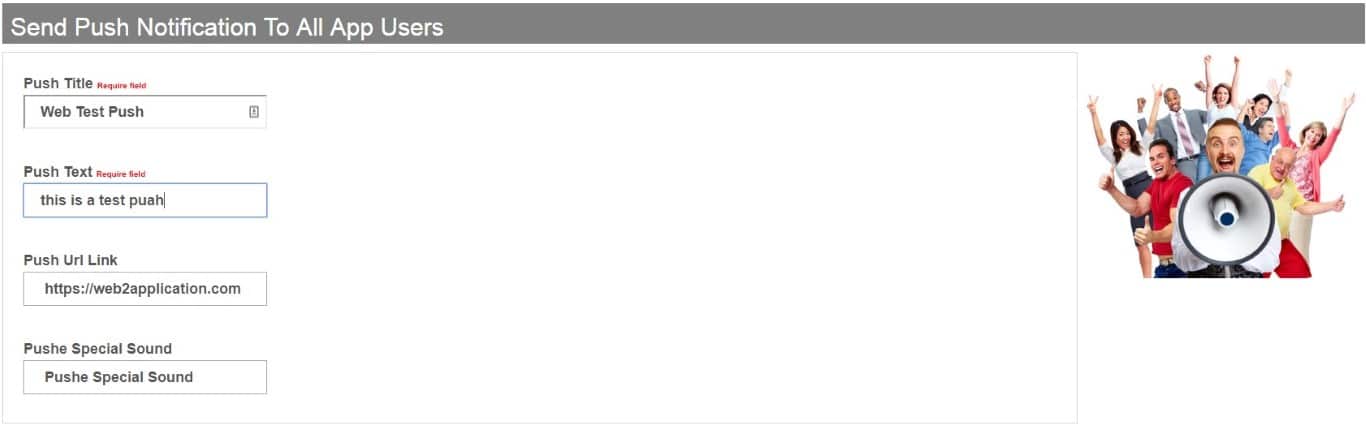
Entrez dans l’interface de gestion et naviguez jusqu’à la zone d’envoi par poussée.
– Veuillez noter que l’envoi du push touchera tous vos utilisateurs sur le site, dans l’application Android et dans votre application IOS, le cas échéant.